
– この記事で解決できるお悩み –
- 投稿記事をあいうえお順で並べ替える方法を知りたいな!

こんな悩みを解決できる記事を書きました!
地方で、フリーランスエンジニアとして働く
これまで、約50サイト以上のホームページ制作に携わる
RENBLOGにて、「WordPress」と「SEO」について発信
ムダな前置きは無くして、解説しますね!
<目次>
【WordPress】投稿記事を『あいうえお順』で並べ替える方法
WordPressの投稿記事をあいうえお順で並べ替える方法は以下の2ステップになります。
- Advanced Custom Fieldsを使用して、ひらがなの入力欄を作成
- 投稿記事のフィールドにふりがなを入力
- サブループに、必要なコードを追加
順番に解説します。
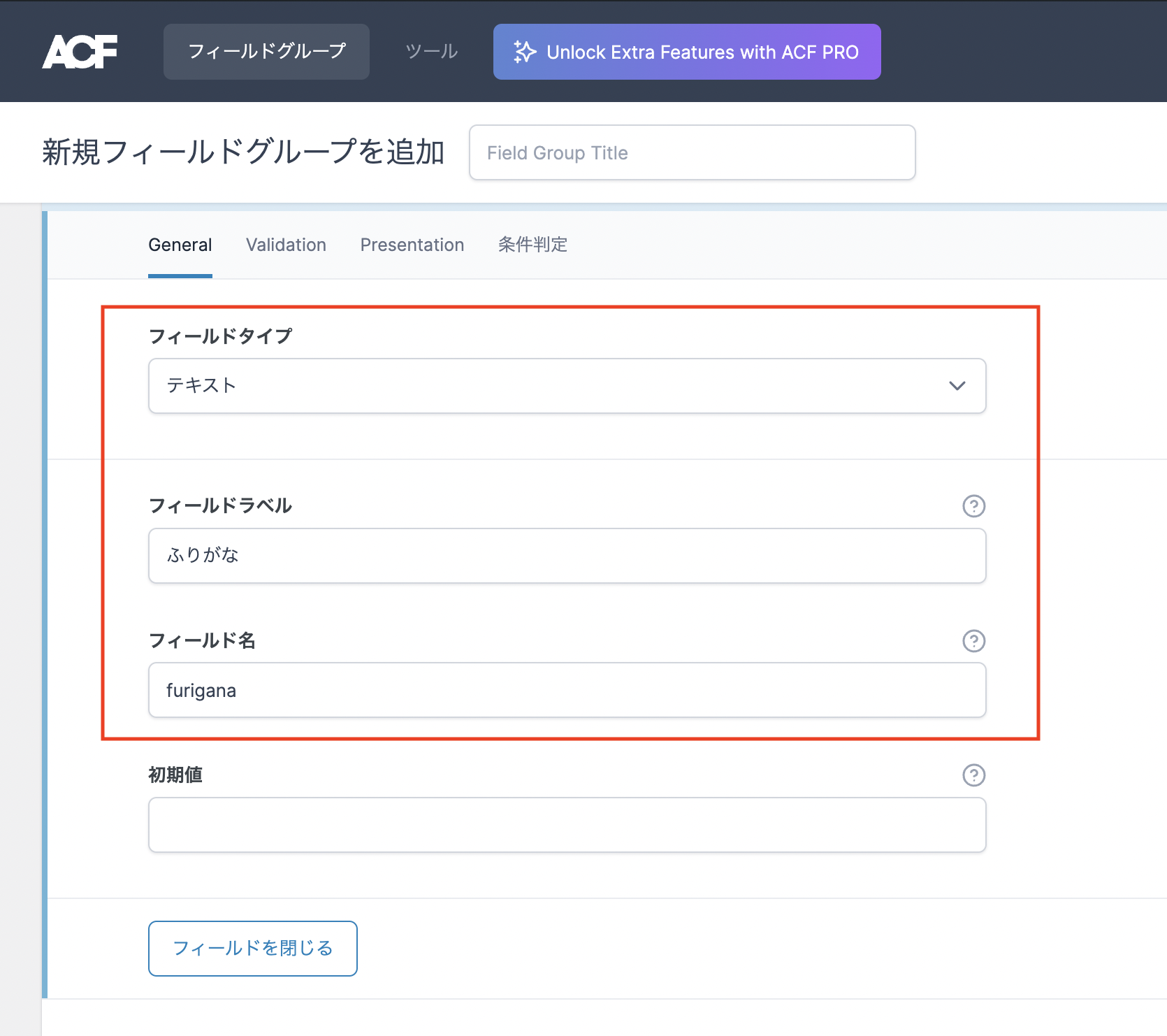
Advanced Custom Fieldsを使用して、ひらがなの入力欄を作成
まずは、『あいうえお順』で並べ替える(ソート)するために必要な、ふりがなを入力するカスタムフィールドを作成します。
カスタムフィールドは『Advanced Custom Fields』を使用します。
今回は、

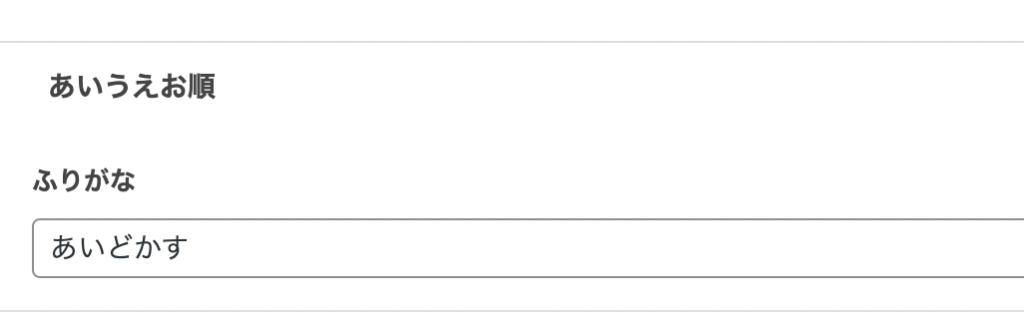
投稿記事のフィールドにふりがなを入力
カスタムフィールドの設定ができましたら、投稿記事に追加されたフィールドにふりがなを入力します。
以下のような感じとなります。

サブループに、必要なコードを追加
サブループのパラメータに、以下の3行を追加します。
'order' => 'ASC', // 昇順(あ → ん)
'orderby' => 'meta_value', // カスタムフィールドで並べ替える
'meta_key' => 'furigana', // カスタムフィールドのフィールド名
実際に、サブループの中に組み込むと以下のようになります。
<div class="cards">
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
/* コードを追加 */
'order' => 'ASC', // 昇順(あ → ん)
'orderby' => 'meta_value', // カスタムフィールドで並べ替える
'meta_key' => 'furigana', // カスタムフィールドのフィールド名
/* コードを追加 */
);
$the_query = new WP_Query( $args );
?>
<?php if($the_query->have_posts()): ?>
<?php while($the_query->have_posts()): $the_query->the_post(); ?>
<article class="card">
<div class="card__thumbnail">
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail('full'); ?>
<?php endif; ?>
</div>
<p class="card__acf"><?php the_field('furigana'); ?></p>
</article>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>
検証(動作確認)
あいうえお順で正しく並べ替え(ソート)ができているのかを確認します。

あいうえお順で並べ替えることができましたね!
数字順に(1 → 2 → 3)並べ替える方法
例えば、『診察券の番号順(数字順)』に並べ替えたい場合は、
‘orderby’ => ‘meta_value_num’
というように設定します。(’orderby’ => ‘meta_value’ ですと予想外の挙動になります。)
カスタムフィールドの設定

サブループのパラメータ
'order' => 'ASC', // 昇順(1 → 2 → 3)
'orderby' => 'meta_value_num', // カスタムフィールドで並べ替える
'meta_key' => 'number', // カスタムフィールドのフィールド名
検証(動作確認)

数字順に並べ替えることができました。
ということで今回は以上となります。




