
今回は、お問い合わせフォームなどで使用される『textarea』の右下のつまみを消して、幅や高さのリサイズを禁止する方法をご紹介いたします。
右下のつまみとは、添付画像の赤丸の部分です。

<目次>
textareaの右下のつまみを消して、リサイズ禁止にする方法
CSSに追加するコードは、一行だけです!
textareaの幅と高さのリサイズ禁止
textarea {
resize: none;
}
textareaの幅のリサイズ禁止
textarea{
resize: vertical;
}
textareaの高さのリサイズ禁止
textarea{
resize: horizontal;
}
EFO対策においての、textareaのリサイズ禁止について
お問い合わせフォームの設計・構築などで大切なEFO対策(入力フォーム最適化)の視点で考えた際に、textareaのリサイズを禁止することは、「どうなのか?」に関して、
結論、textareaの幅のリサイズ禁止だけにしてください。
textarea{
resize: vertical;
}
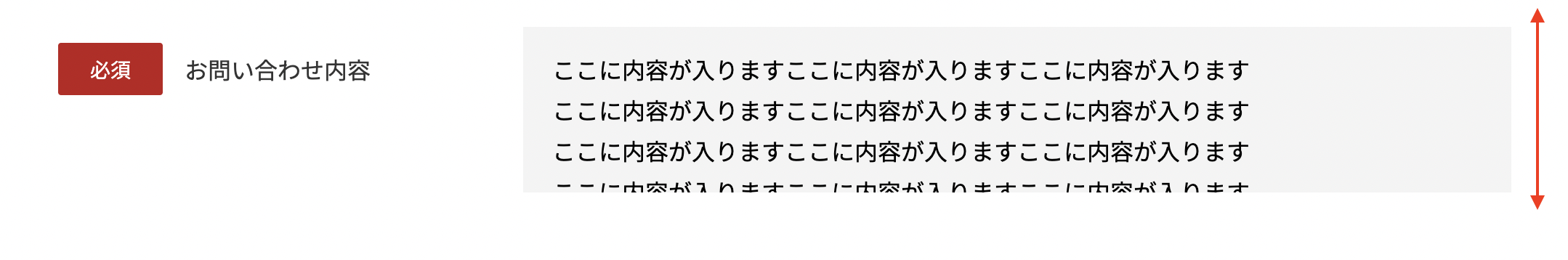
極端な話ですが、お問い合わせフォームのtextareaの高さが小さいが、入力する内容が多い場合
ユーザーにとって、とてつもなくストレスになります。
実際に画像で再現すると以下のようになります。

確認ページがなければ、入力内容を確認するときに、スクロールする手間が発生しますよね。
とはいえ、デザインの関係上どうしてもレイアウトが崩れるのであれば、textareaの高さを十分に確保した上で、リサイズ禁止にしてもよいかなと思います。
まとめ
今回は、『textareaの右下のつまみを消して、リサイズ禁止にする方法』をご紹介しました。
お問い合わせフォームなどで使われるtextareaですが、リサイズを禁止する際は、十分に気をつけておこなってください。