管理画面をカスタマイズして、クライアント目線で使いやすくするためのポイントの一つとして、
【 管理画面から、不要なメニューを非表示にする 】という内容。
これまで提携業務先のディレクターの方から、「管理画面を使いやすく、カスタマイズしてね!」とは言われたことは無いですし、クライアントからも直接言われたことはありません。
ただ、クライアントの立場になったことを想像してください。
「必要な機能を盛り込むためにカスタマイズされたが、管理画面がごちゃごちゃしている!」
「基本的には、【 投稿 】しか使わないが、間違って他のメニューをクリックしたら、サイトが壊れそうでビクビクしてしまう…」
クライアントがWordPressに関しての知識がある方ならまだしも、大半の方がWordPressに関して全くの初心者だと思います。
それならば最初から、非表示にしておいて管理画面をシンプルにしてあげましょう。
制作者の立場から見ても、クライアントに勝手にWordPressの更新ボタンを押されて、重大な問題が起きることも未然に防ぎたいですしね。
前置きはこのあたりにして、記事の前半では、管理画面の【 ツールバー 】と【 メインナビゲーション 】から、不要なメニューを非表示にする方法を、記事の後半では、条件分岐を用いて、ユーザーの【 権限グループ 】や【 ユーザー名 】で、不要なメニューを非表示にする方法を解説しますね!
<目次>
管理画面から不要なメニューを非表示にする方法
ツールバー
ツールバーは、添付画像の管理画面上部になります。
人によっては、アドミンバーや管理バーと呼んだりします。
![]()
以下のコードも後述するコードも【 functions.php 】に記述してください。
(*【 functions.php 】の編集に慣れていない方は、事前のバックアップを推奨します。)
コピー・アンド・ペーストしつつ、制作環境に合わせてカスタマイズしてください。
function remove_admin_bar_menus($wp_admin_bar) {
$wp_admin_bar->remove_menu('wp-logo'); // ロゴ
$wp_admin_bar->remove_menu('about'); // ロゴ > WordPressについて
$wp_admin_bar->remove_menu('wporg'); // ロゴ > WordPress.org
$wp_admin_bar->remove_menu('documentation'); // ロゴ > ドキュメンテーション
$wp_admin_bar->remove_menu('support-forums'); // ロゴ > サポート
$wp_admin_bar->remove_menu('feedback'); // ロゴ > フィードバック
$wp_admin_bar->remove_menu('site-name'); // サイト名
$wp_admin_bar->remove_menu('view-site'); // サイト名 > サイトを表示
$wp_admin_bar->remove_menu('dashboard'); // サイト名 > ダッシュボード
$wp_admin_bar->remove_menu('themes'); // サイト名 > テーマ
$wp_admin_bar->remove_menu('widgets'); // サイト名 > ウィジェット
$wp_admin_bar->remove_menu('menus'); // サイト名 > メニュー
$wp_admin_bar->remove_menu('customize'); // カスタマイズ
$wp_admin_bar->remove_menu('updates'); // 更新
$wp_admin_bar->remove_menu('comments'); // コメント
$wp_admin_bar->remove_menu('new-content'); // 新規
$wp_admin_bar->remove_menu('new-post'); // 新規 > 投稿
$wp_admin_bar->remove_menu('new-media'); // 新規 > メディア
$wp_admin_bar->remove_menu('new-page'); // 新規 > 固定
$wp_admin_bar->remove_menu('new-user'); // 新規 > ユーザー
$wp_admin_bar->remove_menu('edit'); // 投稿・固定ページを編集
$wp_admin_bar->remove_menu('my-account'); // こんにちは、[ユーザー名]さん
$wp_admin_bar->remove_menu('user-info'); // こんにちは、[ユーザー名]さん > [ユーザー名]
$wp_admin_bar->remove_menu('edit-profile'); // こんにちは、[ユーザー名]さん > プロフィールを編集
$wp_admin_bar->remove_menu('logout'); // こんにちは、[ユーザー名]さん > ログアウト
$wp_admin_bar->remove_menu('search'); // 検索
}
add_action('admin_bar_menu', 'remove_admin_bar_menus', 99);
メインナビゲーション
メインナビゲーションは、添付画像の管理画面左部になります。

function remove_menus() {
remove_menu_page('index.php'); // ダッシュボード
remove_menu_page('edit.php'); // 投稿
remove_menu_page('edit.php?post_type=スラッグ名'); // カスタム投稿タイプ
remove_menu_page('upload.php'); // メディア
remove_menu_page('edit.php?post_type=page'); // 固定ページ
remove_menu_page('edit-comments.php'); // コメント
remove_menu_page('themes.php'); // 外観
remove_menu_page('plugins.php'); // プラグイン
remove_menu_page('users.php'); // ユーザー
remove_menu_page('tools.php'); // ツール
remove_menu_page('options-general.php'); // 設定
}
add_action('admin_menu', 'remove_menus');
ユーザーの【 権限グループ 】別に、デフォルトの【 投稿 】を非表示にする方法
ユーザーの【 権限グループ 】は、5種類あります。
——————————
管理者: administrator
編集者: editor
投稿者: author
寄稿者: contributor
購読者: subscriber
——————————
それぞれの【 権限グループ 】によって、「何ができて、何ができないのかが」が、明確に分けられています。
以下に、参考サイトのリンクを記載しております。
【WordPressのユーザー権限】5種類の権限がそれぞれできること、カスタム方法を解説
全部のコードを長々と書くのも見にくいので、今回は、WordPressの管理画面にある、デフォルトの【 投稿 】に絞って、非表示にする方法を紹介しますね!
/* 例: 【 投稿者 】は、デフォルトの【 投稿 】を非表示 */
/* ツールバー */
function remove_admin_bar_menus($wp_admin_bar) {
if (current_user_can('author')) {
$wp_admin_bar->remove_menu('new-post');
}
}
add_action('admin_bar_menu', 'remove_admin_bar_menus', 99);
/* メインナビゲーション */
function remove_menus() {
if (current_user_can('author')) {
remove_menu_page('edit.php');
}
}
add_action('admin_menu', 'remove_menus');
論理演算子の、【 !(否定) 】を付与させることで、例えば、【 管理者 】以外は、デフォルトの【 投稿 】を非表示にさせることが可能です。
/* ツールバー */
function remove_admin_bar_menus($wp_admin_bar) {
if (!current_user_can('administrator')) {
$wp_admin_bar->remove_menu('new-post');
}
}
add_action('admin_bar_menu', 'remove_admin_bar_menus', 99);
/* メインナビゲーション */
function remove_menus() {
if (!current_user_can('administrator')) {
remove_menu_page('edit.php');
}
}
add_action('admin_menu', 'remove_menus');
複数の、ユーザーの【 権限グループ 】に対して、デフォルトの【 投稿 】を非表示にする方法。
このような場合は、論理演算子の、【 ||(論理和) 】を使用して、条件分岐をさせてあげます。
/* 例: 【 投稿者 】と【 寄稿者 】は、デフォルトの【 投稿 】を非表示 */
/* ツールバー */
function remove_admin_bar_menus($wp_admin_bar) {
if (current_user_can('author') || current_user_can('contributor')) {
$wp_admin_bar->remove_menu('new-post');
}
}
add_action('admin_bar_menu', 'remove_admin_bar_menus', 99);
/* メインナビゲーション */
function remove_menus() {
if (current_user_can('author') || current_user_can('contributor')) {
remove_menu_page('edit.php');
}
}
add_action('admin_menu', 'remove_menus');
ユーザー別に、デフォルトの【 投稿 】を非表示にする方法
何らかの理由で、どうしても他のユーザーも【 管理者 】として、ユーザーの新規追加をせざるを得ない状況下で、そのユーザーには、デフォルトの【 投稿 】を非表示にさせたい時に、【 current_user_can() 】を使用しての条件分岐はできません。
このような場合は、【 wp_get_current_user() 】を使用して、特定のユーザー以外に対して、条件分岐をさせてあげます。
クラスリファレンス/WP User
*【 get_currentuserinfo() 】を使用しての、条件分岐の方法を解説されている記事もありますが、現在は非推奨となっております。ご注意ください。
関数リファレンス/get currentuserinfo
/* 例: ユーザーIDが'1'の方は、デフォルトの【 投稿 】を非表示 */
/* ツールバー */
function remove_admin_bar_menus($wp_admin_bar) {
$current_user = wp_get_current_user();
if ($current_user->ID == '1') {
$wp_admin_bar->remove_menu('new-post');
}
}
add_action('admin_bar_menu', 'remove_admin_bar_menus', 99);
/* メインナビゲーション */
function remove_menus() {
$current_user = wp_get_current_user();
if ($current_user->ID == '1') {
remove_menu_page('edit.php');
}
}
add_action('admin_menu', 'remove_menus');
比較演算子の【 == 】は、【 等しい 】という意味。
if ($current_user->ID == ‘1’)
こちらのコードを参考に、具体的にご説明すると、
【 ユーザーID($current_user->ID) 】が、【 1 】である。
つまり、【 ユーザーIDが’1′ 】の時だけ、何らかの処理をさせることができます。
if ($current_user->ID != ‘1’)
比較演算子の【 != 】に変えてあげると、反対の【 等しくない 】という意味になります。
【 ユーザーID($current_user->ID) 】が、【 1 】ではない。
つまり、【 ユーザーIDが’1′ 】以外の時だけ、何らかの処理をさせることができます。
複数のユーザーIDに対して、デフォルトの【 投稿 】を非表示にする方法
このような場合は、先述の通り、論理演算子の、【 ||(論理和) 】を使用して、条件分岐をさせてあげます。
/* 例: ユーザーIDが'1'と'2'の方は、デフォルトの【 投稿 】を非表示 */
/* ツールバー */
function remove_admin_bar_menus($wp_admin_bar) {
$current_user = wp_get_current_user();
if ($current_user->ID == '1' || $current_user->ID == '2') {
$wp_admin_bar->remove_menu('new-post');
}
}
add_action('admin_bar_menu', 'remove_admin_bar_menus', 99);
/* メインナビゲーション */
function remove_menus() {
$current_user = wp_get_current_user();
if ($current_user->ID == '1' || $current_user->ID == '2') {
remove_menu_page('edit.php');
}
}
add_action('admin_menu', 'remove_menus');
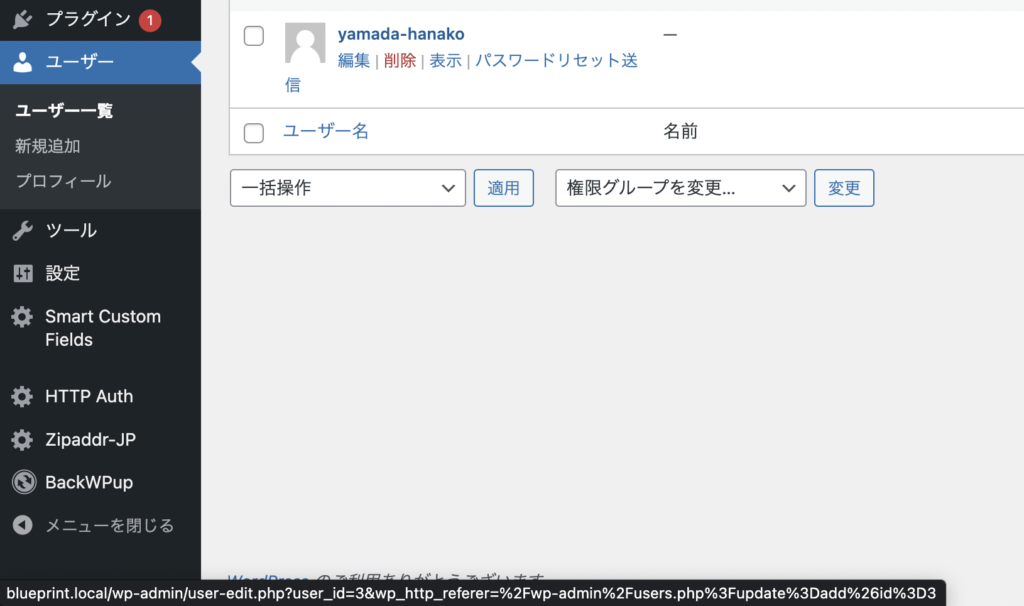
ユーザーIDを調べる方法
1)WordPressの管理画面より、【 ユーザー 】をクリック
2)対象のユーザーの【 ユーザー名 】の箇所に、マウスカーソルを重ねる(マウスホバー)と、
画面の左下に表示される、【 user_id=〇〇 】の〇〇の部分が、ユーザーIDとなります。