
「お問い合わせフォームの実装で、【 MW WP Form 】を使用しようと思っているけど、0からコードを書くのが面倒だから、コピペで実装できるテンプレート用コードはないかな?」
という悩みを抱えている方に向けて記事を書きました。
この記事を読むことで、お問い合わせフォームを15分程度で実装でき、時間単価をあげることができます。
(*テンプレート用コードは、自由に使用してください。ただし、コピペして自分のブログ記事のネタとしての利用はお控えください。)
【コピペOK!】MW WP Formのテンプレート用コード
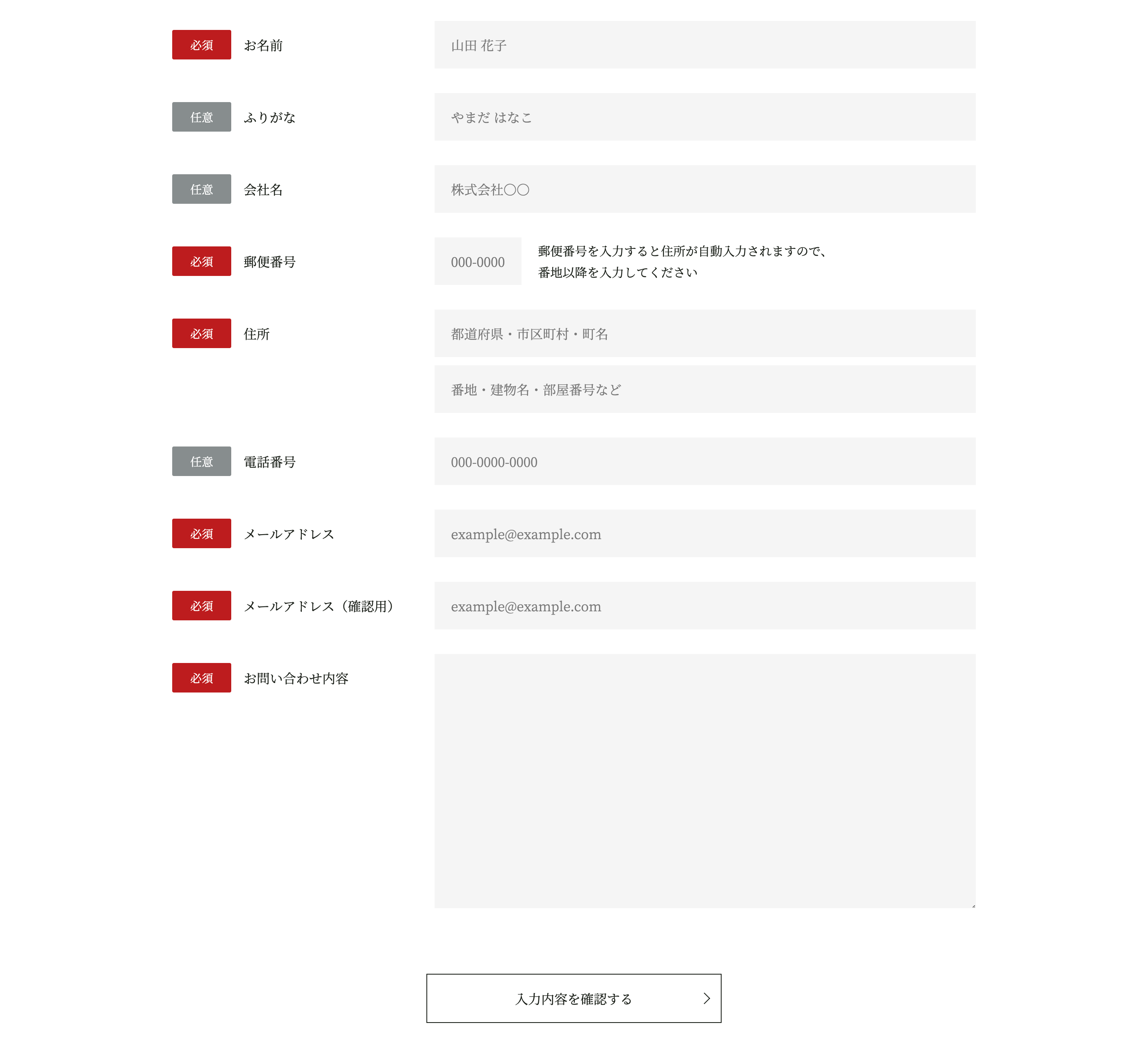
【 完成形 】
PC

SP

HTML
<div class="mw-wp-form">
<dl class="mw-wp-form__list">
<dt><span class="mw-wp-form__label mw-wp-form__label--req">必須</span>お名前</dt>
<dd>[mwform_text name="your-name" size="60" placeholder="山田 花子"]</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--opt">任意</span>ふりがな</dt>
<dd>[mwform_text name="your-furigana" size="60" placeholder="やまだ はなこ"]</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--opt">任意</span>会社名</dt>
<dd>[mwform_text name="your-company-name" size="60" placeholder="株式会社〇〇"]</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--req">必須</span>郵便番号</dt>
<dd>
[mwform_text id="zip" name="your-post-code" size="60" placeholder="000-0000"]
<p class="mw-wp-form__automatic">
郵便番号を入力すると住所が自動入力されますので、<br class="sp">
番地以降を入力してください</p>
</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--req">必須</span>住所</dt>
<dd>
[mwform_text id="addr" name="your-pref-city" size="60" placeholder="都道府県・市区町村・町名"]
[mwform_text name="your-addr" size="60" placeholder="番地・建物名・部屋番号など"]
</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--opt">任意</span>電話番号</dt>
<dd>[mwform_text name="your-tel" size="60" placeholder="000-0000-0000"]</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--req">必須</span>メールアドレス</dt>
<dd>[mwform_email name="your-email" size="60" placeholder="example@example.com"]</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--req">必須</span>メールアドレス(確認用)</dt>
<dd>[mwform_email name="your-email-confirm" size="60" placeholder="example@example.com"]</dd>
<dt><span class="mw-wp-form__label mw-wp-form__label--req">必須</span>お問い合わせ内容</dt>
<dd>[mwform_textarea name="your-message" cols="50" rows="5"]</dd>
</dl>
<div class="mw-wp-form__buttons">
[mwform_bback value="back"]入力画面に戻る[/mwform_bback]
[mwform_bconfirm value="confirm"]入力内容を確認する[/mwform_bconfirm]
[mwform_bsubmit name="submit" value="send"]上記の内容で送信する[/mwform_bsubmit]</div>
</div>
【 補足 】
1)基本的なHTMLの書き方は、MindBEMdingを意識して記述。自由に変更してください。
2)日本語と英語の訳が間違っていましたらすみません。
3)ボタン項目が、【 button 】と【 input 】がありますが、疑似要素が使える【 button 】を使用。
CSS
.mw-wp-form__list {
display: flex;
flex-wrap: wrap;
margin-bottom: 80px;
}
.mw-wp-form dt,
.mw-wp-form dd {
line-height: 1.75;
}
.mw-wp-form dt:not(:first-of-type),
.mw-wp-form dd:not(:first-of-type) {
margin-top: 30px;
}
.mw-wp-form dt {
width: 320px;
padding-top: 15px;
}
.mw-wp-form dd {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 660px;
}
.mw-wp-form__label {
margin-right: 15px;
padding: 8px 22px;
border-radius: 2px;
color: #fff;
font-size: 14px;
vertical-align: 1px;
}
.mw-wp-form__label--req {
background: #BE1D1D;
}
.mw-wp-form__label--opt {
background: #878D8E;
}
.mw-wp-form dd input[type="text"],
.mw-wp-form dd input[type="email"],
.mw-wp-form dd textarea {
box-sizing: content-box;
width: calc(100% - (20px * 2));
padding: 15px 20px;
background: #F5F5F5;
}
.mw-wp-form dd input[type="text"]:nth-child(n + 2) {
margin-top: 15px;
}
.mw-wp-form dd input[type="tel"] {
box-sizing: content-box;
width: 66px;
padding: 15px 20px;
background: #F5F5F5;
}
.mw-wp-form dd textarea {
height: calc(1.75em * 10);
}
.mw-wp-form dd input[type="text"]::placeholder,
/*.mw-wp-form dd input[type="tel"]::placeholder,*/
.mw-wp-form dd input[type="email"]::placeholder,
.mw-wp-form dd textarea::placeholder {
color: #797979;
}
/* Microsoft Edge */
.mw-wp-form dd input[type="text"]::-ms-input-placeholder,
/*.mw-wp-form dd input[type="tel"]::-ms-input-placeholder,*/
.mw-wp-form dd input[type="email"]::-ms-input-placeholder,
.mw-wp-form dd textarea::-ms-input-placeholder {
color: #797979;
}
/* Internet Explorer */
.mw-wp-form dd input[type="text"]:-ms-input-placeholder,
/*.mw-wp-form dd input[type="tel"]:-ms-input-placeholder,*/
.mw-wp-form dd input[type="email"]:-ms-input-placeholder,
.mw-wp-form dd textarea:-ms-input-placeholder {
color: #797979;
}
.mw-wp-form__automatic {
margin: 0 0 0 20px;
font-size: 15px;
}
.mw-wp-form__buttons {
display: flex;
justify-content: center;
}
.mw-wp-form__buttons button[type="submit"] {
display: block;
position: relative;
width: 360px;
height: 60px;
margin: 0 30px;
border: 1px solid #1B201A;
color: #1B201A;
transition: opacity .6s;
}
.mw-wp-form__buttons button[type="submit"]:hover {
opacity: .6;
}
.mw-wp-form__buttons button[type="submit"]:before {
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%) rotate(45deg);
width: 10px;
height: 10px;
border-top: 1px solid #1B201A;
border-right: 1px solid #1B201A;
content: '';
}
.mw_wp_form_confirm .mw-wp-form dd {
padding-top: 15px;
}
@media screen and (max-width: 430px) {
.mw-wp-form__list {
margin-bottom: 60px;
}
.mw-wp-form dt {
width: 100%;
}
.mw-wp-form dd {
width: 100%;
}
.mw-wp-form dd:first-of-type,
.mw-wp-form dd:not(:first-of-type) {
margin-top: 15px;
}
.mw-wp-form dd input[type="text"]:nth-child(n + 2) {
margin-top: 10px;
}
.mw-wp-form dd textarea {
height: calc(1.75em * 8);
}
.mw-wp-form__automatic {
margin: 5px 0 0;
font-size: 14px;
}
.mw-wp-form__buttons {
flex-direction: column;
align-items: center;
}
.mw-wp-form__buttons button[type="submit"] {
width: 300px;
margin: 0;
}
.mw-wp-form__buttons button[type="submit"]:not(:first-child) {
margin-top: 30px;
}
.mw_wp_form_confirm .mw-wp-form dd {
padding-top: 0;
}
.mw-wp-form__label {
padding: 6px 16px;
}
}
【 補足 】
1)リセットCSSは、【 ress.css 】を使用。
filipelinhares/ress: A modern CSS reset – GitHub
2)レスポンシブのブレークポイントは、iPhone14 PRO Max
functions.php
自動挿入されるpタグとbrタグを削除
function mvwpform_autop_filter() {
if (class_exists('MW_WP_Form_Admin')) {
$mw_wp_form_admin = new MW_WP_Form_Admin();
$forms = $mw_wp_form_admin->get_forms();
foreach ($forms as $form) {
add_filter('mwform_content_wpautop_mw-wp-form-' . $form->ID, '__return_false');
}
}
}
mvwpform_autop_filter();





