
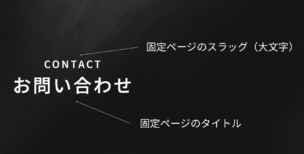
下層ページ(固定ページ)を制作する際に、ページタイトル部分を添付画像のように、

英語: 固定ページのスラッグ(大文字)
日本語: 固定ページのタイトル
と表示させたいときに、各固定ページに手入力はぜずに、動的に取得して出力させようという時に便利なコードです。
固定ページのスラッグ名を取得して、大文字で出力する簡単な方法
まずは、固定ページのスラッグ名を取得して、出力させてあげます。
<!-- 固定ページのスラッグ名を出力 -->
<?php echo $slug = get_post(get_the_ID())->post_name; ?>
<!-- 分割して記述する方法(出力は同じですので、お好みで) -->
<?php
$page = get_post(get_the_ID());
$slug = $page->post_name;
?>
<?php echo $slug; ?>このような感じで、固定ページのスラッグ名が表示されるかと思います。

このままですと、固定ページのスラッグ名が小文字で表示されてしまいますので、大文字に変換させてあげます。
PHPでも大文字に変換できますが、今回はCSSを使用します。
.〇〇 {
text-transform: uppercase;
}
使用するプロパティは、【 text-transform 】です。
値に【 uppercase 】を使用することで、すべての文字を大文字に変換することが可能です。

これで、固定ページのスラッグ名を大文字で出力することができました。
普段使用しないプロパティですが、主要なブラウザでは、対応しています。
固定ページのタイトルを出力する方法は、説明不要かと思いますので、割愛しますね。
英語: 固定ページのスラッグ(大文字)
日本語: 固定ページのタイトル
を出力させるコードを以下にまとめます。
実案件で使用しているコードからコードを抜き取っています。
デザインに合わせて、調整してください。
<h1 class="page-head__title">
<span><?php echo $slug = get_post(get_the_ID())->post_name; ?></span>
<?php the_title(); ?>
</h1>
.page-head__title {
color: #fff;
font-size: 40px;
font-weight: 500;
text-align: center;
letter-spacing: 0.1em;
}
.page-head__title span {
display: block;
font-size: 22px;
text-transform: uppercase;
}

これで、上記の画像のように、固定ページのスラッグ名を取得して、大文字で出力させてあげることができました。
ちなみに、値に【 capitalize 】を使用すると、先頭の文字だけ大文字に変換することが可能です。