
– この記事で解決できるお悩み –
- 静的サイトにお問い合わせフォームを設置する方法を知りたい。
- 自作でのお問い合わせフォームはハードルが高くて困ったな…
- WordPressのプラグイン『Contact form 7』のような、無料で簡単にお問い合わせフォームを設置する方法を知りたいな!
 こんな悩みを解決できる記事を書きました!
こんな悩みを解決できる記事を書きました!
地方で、フリーランスエンジニアとして働く
これまで、約50サイト以上のホームページ制作に携わる
RENBLOGにて、「WordPress」と「SEO」について発信
この記事で解説する『【無料】静的サイトにお問い合わせフォームを設置する方法』を実践すれば、無料で静的サイトに、お問い合わせフォームを設置できるようになりますよ。
静的サイトにお問い合わせフォームの設置が分からない方に向けて『この記事を読めば、静的サイトのお問い合わせフォームは大丈夫だ!』と、渾身の1記事を書いたので、ぜひ最後まで読んでみてくださいね!
<目次>
静的サイトにお問い合わせフォームを設置する前に
まず、お問い合わせフォームを設置するにあたって、初心者の方は自作でお問い合わせフォームを制作せずに、先人が用意してくれたテンプレートを使いましょう。
初心者の方がいきなり、PHPをゴリゴリに触ってお問い合わせフォームを作ろうとすると、以下のようなデメリットがあります。
- 莫大な時間がかかる
- セキュリティー対策ができない
自分のサイトならまだしも、クライアント納品のサイトで、セキュリティー対策のできていない自作のお問い合わせフォームを設置するとどうなるか?
と考えた時は、先述した先人が用意してくれたテンプレートを使用しましょう。
ということで今回は、ボクが実案件でも使用している『PHP工房』を使用して、お問い合わせフォームを作成します。
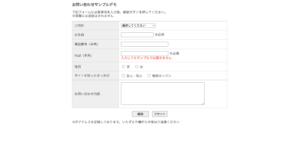
『PHP工房』を使用した、お問い合わせフォームのデモ画像は以下のようになります。

また、デモサイトは以下になります。
お問い合わせサンプルデモ
https://www.php-factory.net/demo/mail/MailForm01/contact.html
– PHP工房を選ぶ7つのメリット –
- 無料で使用できる
- レスポンシブ対応・CSSでのカスタマイズ可能(色や文字サイズなど)
- 著作権表記リンク削除が可能
- 基本的に使うファイルは1つだけ(mail.phpのみ)
- 確認画面・送信完了画面付き
- 自動返信メール付き(管理者・送信者)
- 基本的に有名どころのレンタルサーバーであれば問題なく作動
もっと詳しく知りたい方は、公式サイトをご覧ください。
PHP工房|フリー(無料)版、多機能プロ版のPHPプログラム、CMSを配布しています
【無料】静的サイトにお問い合わせフォームを設置する方法
無料で、静的サイトにお問い合わせフォームを設置するための以下の4ステップになります。
- 『PHP工房』のサイトより、テンプレートファイルをダウンロード
- 『contact.html』を編集
- 『mail.php』を編集
- 『thanks.html』を作成(クライアント納品の場合)
それでは具体的な手順を解説しますね!
『PHP工房』のサイトより、テンプレートファイルをダウンロード
まずはじめに、『PHP工房』のサイトより、静的サイトにお問い合わせフォームを設置するために必要な、テンプレートファイルをダウンロードします。
以下のURLより、テンプレートファイルをダウンロードをダウンロードしてください!
【MailForm01】PHPメールフォーム多機能版(著作権リンク無し)フリー(無料)|PHP工房
https://www.php-factory.net/mail/01.php

少し下にスクロールすると、ダウンロードボタンが縦に3つほど並んでおります。
特別な理由がない限り、1番下の『メールフォーム UTF-8版』をクリックしてダウンロードしてください。
(zipファイルがダウンロードされますので、ダウンロード後解凍してくださいね!)
『contact.html』を編集
ダウンロードしたzipファイルの中に入っている『contact.html』を使用しても、自分でコーディングしたフォームでも、『index.html』にフォームを記述する書き方でも問題ありません。
『contact.html』を編集する際のポイントは以下の3つです。
- <form method=”post” action=”mail.php”> の指定にする
- name=”〇〇” の〇〇の部分は、日本語・英語どちらでも可。(ただ、日本語の方が良いかと。)
- 『checkbox』の name=”〇〇” の〇〇の部分は、『サイトを知ったきっかけ[]』のように書く。
3つのポイントをまとめると以下のようになります。
<form method="post" action="mail.php">
<table class="formTable">
<tr>
<th>お名前</th>
<td><input size="20" type="text" name="お名前">※必須</td>
</tr>
<tr>
<th>サイトを知ったきっかけ</th>
<td><input name="サイトを知ったきっかけ[]" type="checkbox" value="友人・知人">友人・知人</td>
</tr>
</table>
</form>
今回は分かりやすいように、ダウンロードしたzipファイルの中に入っている『contact.html』を使用しながら『mail.php』を説明しますね!
『mail.php』を編集
お問い合わせフォームの設定を行なうために、『mail.php』を編集します。
(この記事の中で最も重要なポイントになります。焦らずに進めてください。)
『PHP工房』のアップデートにより、これから解説する行番号がずれている場合もございます。
定期的に確認しつつ、この記事もアップデートしますので、あらかじめご了承ください。(2020/10 更新)
33行目
$site_top = "http://www.php-factory.net/";
送信完了後の「トップページへ戻る」ボタンのリンクとなります。
36行目
$to = "xxxxxxxxxx@xxx.xxx";
お問い合わせフォームからのメッセージを受け取るメールアドレスを指定します。
(複数指定する場合は「,」で区切ります(aa@aa.aa,bb@bb.bb))
41行目
$from = "xxxxxxxxxx@xxx.xxx";
ユーザーに対して送る、自動返信メールの『送信元のメールアドレス』となります。
(特別な理由がない限り、『36行目』のメールアドレスと同じで良いかと。)
44行目
$Email = "Email";
ユーザーが入力したメールアドレスを受け取るためのコードとなります。
『contact.html』ファイルの、ユーザーがメールアドレスを入力する <input>タグ の name=”〇〇” の〇〇の箇所を書きます。
<td><input size="30" type="text" name="Email" /> ※必須</td>
90行目
$require = array('必須項目にしたいname属性の値(例: お名前','Email)');
お問合わせフォームで必須項目にしたい項目のname属性の値を書きます。
必須項目が入力されていない場合は、以下のように確認画面でエラーが表示されます。

99行目
$remail = 0;
ユーザーに自動返信メールを送る・送らないを指定する箇所となります。
送る = 1
送らない = 0
自動返信メールは基本的には必須かと。
理由としましては、ユーザーの視点に立った際に、自動返信メールが送られてこないと、「お問い合わせはできているか?」と不安やストレスを感じてしまうからです。
102行目(99行目で『送る = 1』を設定した場合のみ)
$refrom_name = "自動返信メールの送信者(例: 株式会社〇〇〇〇)";
自動返信メールの送信者名を書きます。
105行目(99行目で『送る = 1』を設定した場合のみ)
$re_subject = "送信ありがとうございました";
自動返信メールの件名を書きます。
109行目(99行目で『送る = 1』を設定した場合のみ)
$dsp_name = 'ユーザーが入力した「名前」箇所のname属性の値(例: お名前)';
ユーザーが入力した「名前」箇所のname属性の値を書きます。
この箇所を入力することで、自動返信メールの冒頭に、「〇〇様」とユーザーの名前が表示されます。
112行目(99行目で『送る = 1』を設定した場合のみ)
$remail_text = <<< TEXT
お問い合わせありがとうございました。
早急にご返信致しますので今しばらくお待ちください。
送信内容は以下になります。
TEXT;
自動返信メールの内容を書きます。デフォルトでも問題ないかと。
(※日本語部分のみ変更可能です。)
123行目
$mailFooterDsp = 0;
自動返信メールに署名(フッター)を表示するか・しないかを設定します。
する = 1
しない = 0
126行目(123行目で『する = 1』を設定した場合のみ)
$mailSignature = <<< FOOTER
──────────────────────
株式会社○○○○ 佐藤太郎
〒150-XXXX 東京都○○区○○ ○○ビル○F
TEL:03- XXXX - XXXX FAX:03- XXXX - XXXX
携帯:090- XXXX - XXXX
E-mail:xxxx@xxxx.com
URL: http://www.php-factory.net/
──────────────────────
FOOTER;
自動返信メールに署名(フッター)を表示する(1)にした場合の内容を書きます。
253行目~339行目
送信確認画面のレイアウト用の箇所になります。デフォルトで問題ないかと。
CSSを自由にカスタマイズできますが、『PHP』の箇所は触らないようにしてください!
348行目~373行目
送信完了画面のレイアウト用の箇所になります。
送信完了画面に『著作権リンク表記』が表示されるため、非表示にしたい場合は、次のステップ(『thanks.html』を作成(クライアント納品の場合))に進んでください。
『thanks.html』を作成(クライアント納品の場合)
デフォルトの送信完了画面には、『著作権リンク表記』が表示されてしまいます。

個人で使うホームページであれば問題ないですが、クライアント納品のホームページの場合、このままでは都合が悪い場合も有るかと思います。
著作権表記リンクは、
完了画面(例: thanks.html)を用意 + 『mail.php』の修正
で削除することができます。
(好き勝手に『display: none;』などでの削除はNGとなります。)
著作権表記リンクを削除する方法を以下の2ステップで解説しますね!
- 完了画面(例: thanks.html)を用意
- 『mail.php』の修正
完了画面(例: thanks.html)を用意
まずはじめに、完了画面(例: thanks.html)を用意し、『mail.php』と同じ階層にアップロードします。
完了画面(例: thanks.html)を用意することで、CV率を計測する『Google Analytics』などのコードを貼り付けることが可能となります。
『mail.php』と同じディレクトリにアップロード
│
│─index.html
│
│─thanks.html
│
└─mail.php
完了画面(例: thanks.html)に記述するコードは、以下をコピペしつつ、変更してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="format-detection" content="telephone=no">
<title>完了画面</title>
</head>
<body>
<div align="center">
送信ありがとうございました。<br>
送信は正常に完了しました。<br><br>
<a href="トップページのURL(例: http://www.php-factory.net/)">トップページへ戻る»</a>
</div>
</body>
</html>
『mail.php』の修正
次に、『mail.php』の修正を行います。
79行目
$jumpPage = 0;
送信完了後に自動的に指定のページ(例: thanks.html)に移動する(する=1, しない=0)を設定します。
今回は、自作の完了画面(例: thanks.html)にリダイレクトさせるため、『する=1』を設定してください。
82行目
$thanksPage = "http://xxx.xxxxxxxxx/thanks.html";
送信完了後に表示するページのURL(※httpから始まるURL)を書きます。(絶対パス・相対パスどちらでも可)
著作権表記リンクを削除するための設定は以上となります。
検証
動作確認の際は、必ず本番環境にアップしてから確認してください。
(※ローカル環境では動きませんのでご注意ください。)
セキュリティの脆弱性ついて
『PHP工房』では、過去にセキュリティ脆弱性の指摘等もありますが、現在はアップデートされており、しっかりと対策されております。
また、『2022/02/01 軽微なバグの修正アップデート(ver2.0.3)』と、定期的にアップデートされておりますので、安心して使うことができますね。
まとめ
静的サイトにお問い合わせフォームを設置する際は、特に初心者の方は無理に自作しようとせずに、テンプレートを使うことができる『PHP工房』の一択かと。
今回は以上となります。