
【コピペOK!】実務で使うワードプレスのチートシートが、予想以上に見られており嬉しく思っておりますが、
とりあえず隅にまとめておいたものを貼り付けただけでして、全然まとめられておらずすみません!
おいおいブラッシュアップしつつ、より良いものを制作していきます。
そんなこんなで、何かとチートシートという言葉が好きな、面倒なことをしたくない性格の私ですが、ふと、とりあえず隅にまとめていたコードの中に、【 nth-child(nth-of-type) 】のまとめがあったため、チートシートにして、誰かの役に立てればと思い記事にしました。
<目次>
- 1 nth-child(nth-of-type)の早見表
- 2 nth-child(nth-of-type)の違いとは?
- 3 nth-child(nth-of-type)の早見表を画像付きで解説
- 3.1 最初だけ
- 3.2 最後だけ
- 3.3 奇数
- 3.4 偶数
- 3.5 最初からx番目
- 3.6 最後からx番目
- 3.7 xの倍数
- 3.8 x番目から
- 3.9 最初からx番目まで
- 3.10 最後からx番目まで
- 3.11 x番目~x番目
- 3.12 最初と最後以外
- 3.13 1・4・7 / 2・5・8 / 3・6・9
- 3.14 1・5・9 / 2・6・10 / 3・7・11 / 4・8・12
- 3.15 1・6・11 / 2・7・12 / 3・8・13 / 4・9・14 / 5・10・15
- 3.16 2・3・6・7・10・11
- 3.17 1・4・5・8・9・12
- 3.18 x番目からの偶数
- 3.19 x番目からの奇数
- 3.20 x番目以外
nth-child(nth-of-type)の早見表
| 最初だけ | :first-child |
| 最後だけ | :last-child |
| 奇数 | :nth-child(odd) (:nth-child(2n – 1)) |
| 偶数 | :nth-child(even) (:nth-child(2n)) |
| 最初からx番目 | 例: 最初から2番目 :nth-child(2) |
| 最後からx番目 | 例: 最後から2番目 :nth-last-child(2) |
| xの倍数 | 例: 3の倍数 :nth-child(3n) |
| x番目から | 例: 4番目から :nth-child(n + 4) |
| 最初からx番目まで | 例: 最初から4番目まで :nth-child(-n + 4) |
| 最後からx番目まで | 例: 最後から4番目まで :nth-last-child(-n + 4) |
| x番目~x番目 | 例: 2番目~6番目 :nth-child(n + 2):nth-child(-n + 6) |
| 最初と最後以外 | :nth-child(n + 2):nth-last-child(n + 2) |
| 1・4・7 2・5・8 3・6・9 |
:nth-child(3n – 2) :nth-child(3n – 1) :nth-child(3n) |
| 1・5・9 2・6・10 3・7・11 4・8・12 |
:nth-child(4n – 3) :nth-child(4n – 2) :nth-child(4n – 1) :nth-child(4n) |
| 1・6・11 2・7・12 3・8・13 4・9・14 5・10・15 |
:nth-child(5n – 4) :nth-child(5n – 3) :nth-child(5n – 2) :nth-child(5n – 1) :nth-child(5n) |
| 2・3・6・7・10・11 | :nth-child(4n – 2), :nth-child(4n – 1) |
| 1・4・5・8・9・12 | :nth-child(4n – 3), :nth-child(4n) |
| x番目からの偶数 | 例: 4番目からの偶数 :nth-child(n + 4):nth-child(even) |
| x番目からの奇数 | 例: 5番目からの奇数 :nth-child(n + 5):nth-child(odd) |
| x番目以外 | 例: 3番目以外 :not(:nth-child(3)) |
nth-child(nth-of-type)の違いとは?
nth-child(nth-of-type)の違いとは、一言でまとめると「【 x番目 】の数え方が違う」です。
| nth-child | 兄弟要素のグループの中で、x番目にある指定された要素を選択 |
| nth-of-type | 兄弟要素のグループの中にある指定された要素の、x番目を選択 |
nth-child
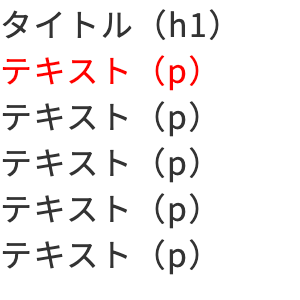
pタグに、nth-childを指定した場合は、兄弟要素のグループ(すべてのセレクタ)の最初からx番目にあるpタグにスタイルを適用する。
(*仮に、指定したx番目がpタグではない場合はスタイルは、どこにも反映されません。)
<div>
<h1>タイトル(h1)</h1>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
</div>
p:nth-child(2) {
color: #f00;
}【 タイトル(h1) 】タグを含み、兄弟要素のグループ(すべてのセレクタ)の最初から2番目にある【 p 】タグにスタイルを適用

nth-of-type
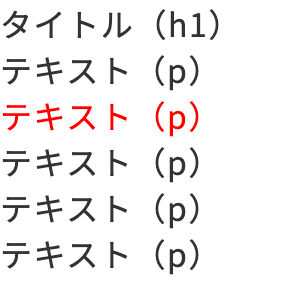
【 p 】タグに、nth-of-typeを指定した場合は、兄弟要素のグループの中にある指定された要素の、x番目にある【 p 】タグにスタイルを適用する。
<div>
<h1>タイトル(h1)</h1>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
<p>テキスト(p)</p>
</div>
p:nth-of-type(2) {
color: #f00;
}【 タイトル(h1) 】タグを含まずに、兄弟要素のグループの中にある2番目の【 pタグ 】にスタイルを

nth-child(nth-of-type)の早見表を画像付きで解説
まず前提として、【 ul 】タグの中に、いくつかの【 li 】タグがあるパターンで解説します。
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
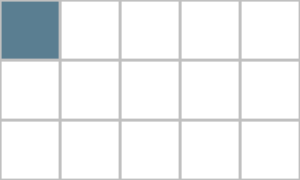
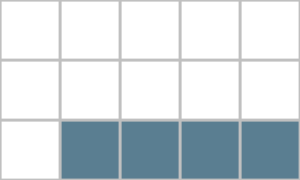
最初だけ
:first-child {
background: #5b7e91;
}

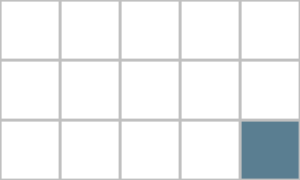
最後だけ
:last-child {
background: #5b7e91;
}

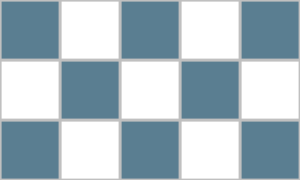
奇数
:nth-child(odd) {
background: #5b7e91;
}
/* こちらでも可能 */
:nth-child(2n – 1) {
background: #5b7e91;
}

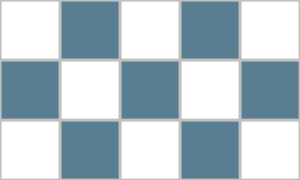
偶数
:nth-child(even) {
background: #5b7e91;
}
/* こちらでも可能 */
:nth-child(2n) {
background: #5b7e91;
}

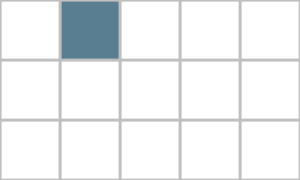
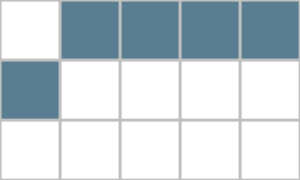
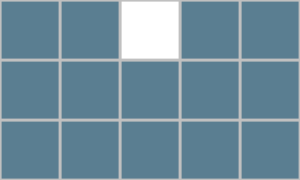
最初からx番目
/* 例: 最初から2番目 */
:nth-child(2) {
background: #5b7e91;
}

最後からx番目
/* 例: 最後から2番目 */
:nth-last-child(2) {
background: #5b7e91;
}

xの倍数
/* 例: 3の倍数 */
:nth-child(3n) {
background: #5b7e91;
}

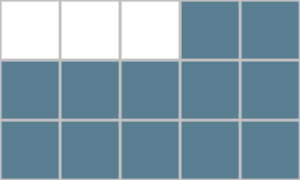
x番目から
/* 例: 4番目から */
:nth-child(n + 4) {
background: #5b7e91;
}

最初からx番目まで
/* 例: 最初から4番目まで */
:nth-child(-n + 4) {
background: #5b7e91;
}

最後からx番目まで
/* 例: 最後から4番目まで */
:nth-last-child(-n + 4) {
background: #5b7e91;
}

x番目~x番目
/* 例: 2番目~6番目 */
:nth-child(n + 2):nth-child(-n + 6) {
background: #5b7e91;
}

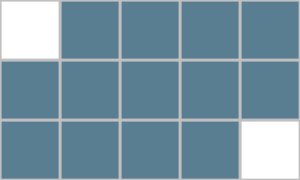
最初と最後以外
:nth-child(n + 2):nth-last-child(n + 2) {
background: #5b7e91;
}

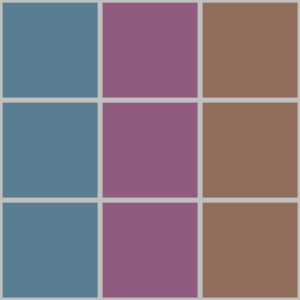
1・4・7 / 2・5・8 / 3・6・9
/* 1・4・7 */
:nth-child(3n - 2) {
background: #5b7e91;
}
/* 2・5・8 */
:nth-child(3n - 1) {
background: #915c7f;
}
/* 3 ・6 ・9 */
:nth-child(3n) {
background: #916e5c;
}
/* コピペ用 */
/* 1・4・7 */
:nth-child(3n - 2) {
}
/* 2・5・8 */
:nth-child(3n - 1) {
}
/* 3 ・6 ・9 */
:nth-child(3n) {
}

1・5・9 / 2・6・10 / 3・7・11 / 4・8・12
/* 1・5・9 */
:nth-child(4n - 3) {
background: #5b7e91;
}
/* 2・6・10 */
:nth-child(4n - 2) {
background: #915c7f;
}
/* 3・7・11 */
:nth-child(4n - 1) {
background: #916e5c;
}
/* 4・8・12 */
:nth-child(4n) {
background: #5c916e;
}
/* コピペ用 */
/* 1・5・9 */
:nth-child(4n - 3) {
}
/* 2・6・10 */
:nth-child(4n - 2) {
}
/* 3・7・11 */
:nth-child(4n - 1) {
}
/* 4・8・12 */
:nth-child(4n) {
}

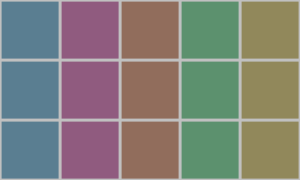
1・6・11 / 2・7・12 / 3・8・13 / 4・9・14 / 5・10・15
/* 1・6・11 */
:nth-child(5n - 4) {
background: #5b7e91;
}
/* 2・7・12 */
:nth-child(5n - 3) {
background: #915c7f;
}
/* 3・8・13 */
:nth-child(5n - 2) {
background: #916e5c;
}
/* 4・9・14 */
:nth-child(5n - 1) {
background: #5c916e;
}
/* 5・10・15 */
:nth-child(5n) {
background: #91895c;
}
/* コピペ用 */
/* 1・6・11 */
:nth-child(5n - 4) {
}
/* 2・7・12 */
:nth-child(5n - 3) {
}
/* 3・8・13 */
:nth-child(5n - 2) {
}
/* 4・9・14 */
:nth-child(5n - 1) {
}
/* 5・10・15 */
:nth-child(5n) {
}

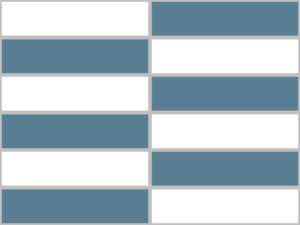
2・3・6・7・10・11
/* 2・3・6・7・10・11 */
:nth-child(4n - 2),
:nth-child(4n - 1) {
background: #5b7e91;
}
/* コピペ用 */
/* 2・3・6・7・10・11 */
:nth-child(4n - 2),
:nth-child(4n - 1) {
}

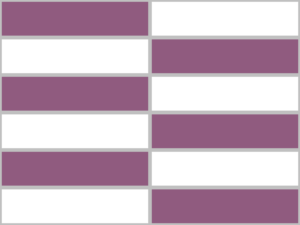
1・4・5・8・9・12
/* 1・4・5・8・9・12 */
:nth-child(4n - 3),
:nth-child(4n) {
background: #915c7f;
}
/* コピペ用 */
/* 1・4・5・8・9・12 */
:nth-child(4n - 3),
:nth-child(4n) {
}

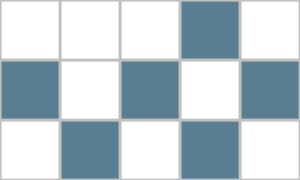
x番目からの偶数
/* 4番目からの偶数 */
:nth-child(n + 4):nth-child(even) {
background: #5b7e91;
}

x番目からの奇数
/* 5番目からの奇数 */
:nth-child(n + 5):nth-child(odd) {
background: #5b7e91;
}

x番目以外
/* 例: 3番目以外 */
:not(:nth-child(3)) {
background: #5b7e91;
}

以上となります。基本的には、この辺りを抑えておけば問題ないかと。







