- 『slideToggle』で表示させた要素に、『display: flex;』を使いたいけどどうやるのかな…
このような疑問にお答えします!
<目次>
slideToggleとdisplay: flex;を同時に使う方法
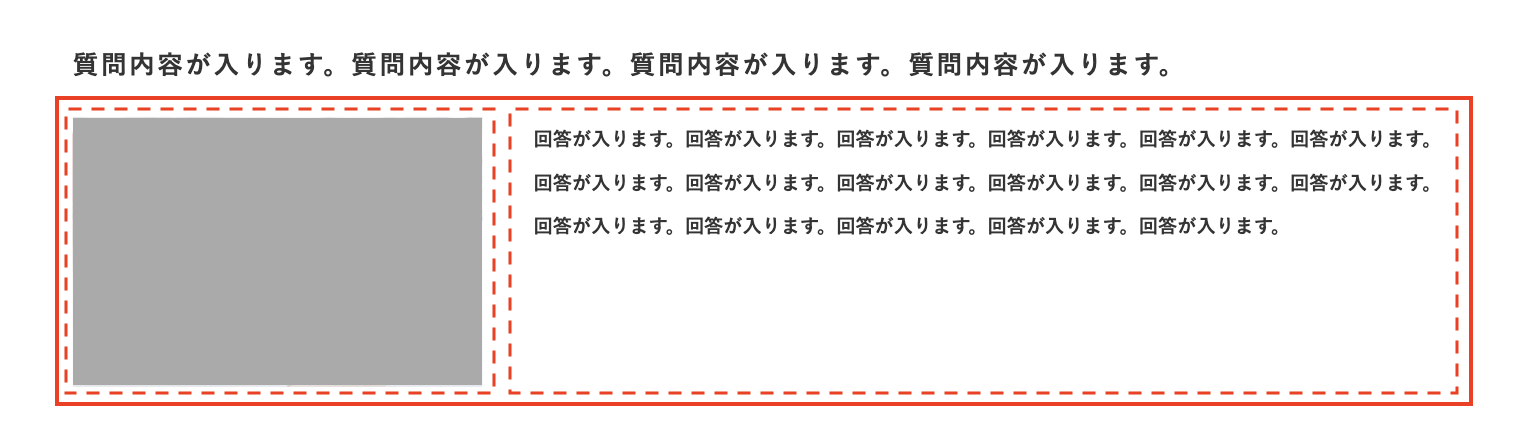
完成イメージ

赤線で囲んだ要素に『display: flex;』を指定して、その中にある『画像』と『テキスト』を横並びにしております。
HTMLコード
<dl class="faq">
<dt class="faq__term">質問内容が入ります。質問内容が入ります。…</dt>
<dd class="faq__desc">
<div class="faq__image">
<img src="<?php echo esc_url(get_theme_file_uri('img/img_dummy01.png')); ?>" alt="">
</div>
<div class="faq__content">
<p class="faq__text">回答が入ります。回答が入ります。…</p>
</div>
</dd>
</dl>
CSSコード
.faq__term {
margin-bottom: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #c6cacd;
font-size: 20px;
letter-spacing: 0.1em;
}
/*.faq__term:nth-of-type(n + 2) {
margin-top: 60px;
}*/
.faq__desc {
display: flex;
}
.faq__image {
position: relative;
width: 320px;
}
.faq__image:before {
display: block;
padding-top: calc((2 / 3) * 100%);
content: '';
}
.faq__image img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.faq__content {
width: calc(100% - 320px);
padding-left: 40px;
}
.faq__text {
font-size: 15px;
line-height: 2.2857;
}
jQueryコード
$('.faq__desc').hide(); // HTML要素を非表示にする
$('.faq__term').on('click', function() {
$(this).next().slideToggle();
});
重要なポイントは、『slideToggle』で表示させたい要素を、初期状態はjQueryの『hide()』メソッドを使用して非表示にすることです。
最初の要素以外を『hide()』メソッドで非表示にする方法
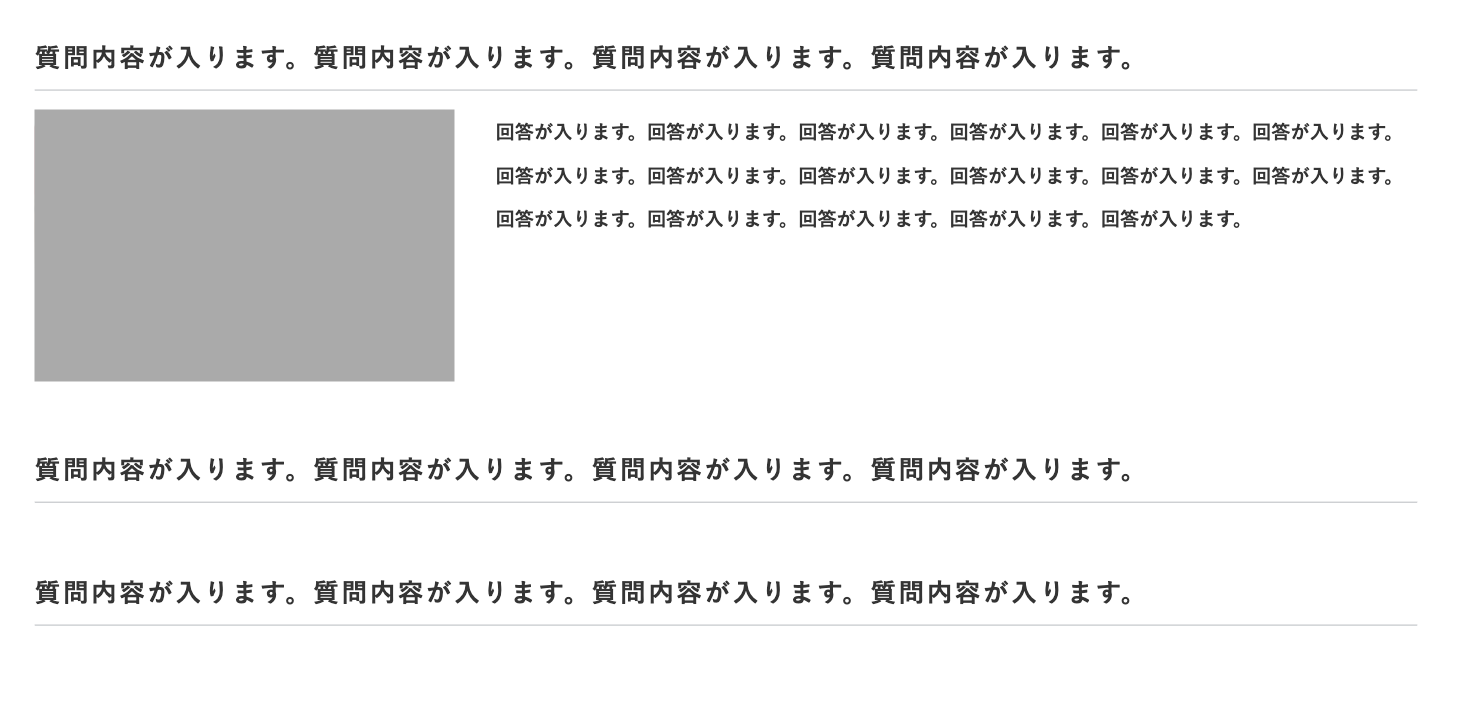
完成イメージ

slideToggleを使用してアコーディオンを作成する際によくあるレイアウトかと思います。
jQueryコード
$('.faq__desc').not(':first-of-type').hide(); // 最初以外のHTML要素を非表示にする
// $('.faq__desc:not(:first-of-type)').hide(); // コチラの記述でも問題なし
$('.faq__term').on('click', function() {
$(this).next().slideToggle();
});
jQuery側はシンプルに『not()』メソッドを使用して、最初以外のHTML要素を非表示にしております。
下記のような書き方でも問題ないです!
$('.faq__desc:nth-of-type(n + 2)').hide(); // 最初以外のHTML要素を非表示にする
$('.faq__term').on('click', function() {
$(this).next().slideToggle();
});