「【 MW WP Form 】の【 画面変遷時のスクロールを有効にする 】にしたが、確認画面へ移動した際に、固定したヘッダーでお問い合わせフォーム部分が、一部隠れてしまう(スクロール位置がずれてしまう)」
「画面変遷時のスクロール位置がずれてしまうが、どのように調整すればよいのだろうか?」
という悩みを解決できる記事を書きました。
この記事を書いている僕は、これまで、ホームページの細かい修正から、新規制作まで、50件ほど携わらして頂いております。
<目次>
【 MW WP Form 】画面変遷時のスクロール位置がずれる時の解決策
【 MW WP Form 】のコードを編集していきます。
テスト環境は、LOCALになります。本番環境の方は、プラグインファイルエデュターやFTPより、編集してください。
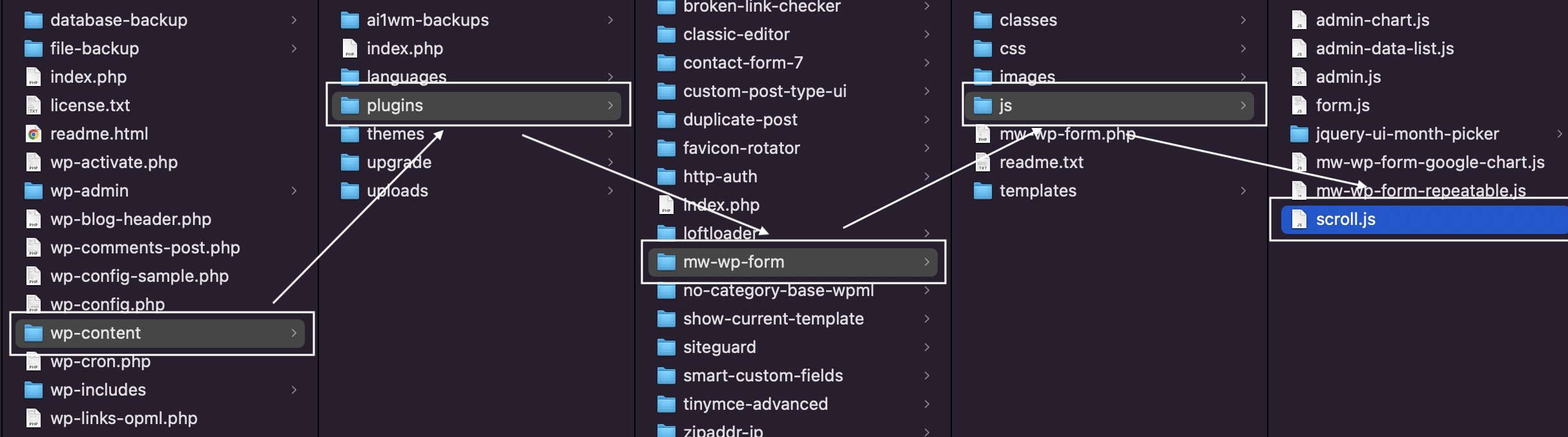
1)【 MW WP Form 】の【 scroll.js 】のファイルを開く
まずは、【 MW WP Form 】の【 scroll.js 】のファイルを開きます。
【 scroll.js 】のファイルの場所は、
wp-content/plugins/mw-wp-form/js
のフォルダの中に入っております。

2)サンプルコードを参考に【 scroll.js 】を編集
【 scroll.js 】のファイルを開いて、スクロール位置のずれを調整するために、コードを修正していきます。
【 scroll.js 】のファイルを開く
まずは、【 scroll.js 】のファイルを開きます。
jQuery( function( $ ) {
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
$( window ).scrollTop( posy );
} );
ファイルを開くと、上記のように記述されているかと思います。
4行目の、【 $( window ).scrollTop( posy ); 】の、【 “posy”(.mw_wp_form) 】の位置まで、スクロールされため、
この【 “posy” 】の数値をヘッダーの高さ分を考慮して、編集します。
参考コードをコピペしつつ、スクロール位置のずれを調整
下記のコードをコピペしつつ、ヘッダーの高さに合わせて、編集してください。
(例: ヘッダーの高さが、”80px”の場合)
jQuery( function( $ ) {
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
posy = posy - 80;
$( window ).scrollTop( posy );
} );ヘッダーの高さがPCとSPで変化する場合は、【 window.matchMedia 】を使用して、レスポンシブ対応をさせてあげます。
(例: ヘッダーの高さが、PCの時は、”80px”、SPの時は、”60px”の場合)
jQuery( function( $ ) {
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
if (window.matchMedia("(max-width: 767px)").matches) {
posy = posy - 60;
} else {
posy = posy - 80;
};
$( window ).scrollTop( posy );
} );
応用編
つらつらと書きましたが、
ヘッダーの高さを数値で指定して、スクロール位置のずれを調整しても良いのですが、
もっとスマートに、他のサイトでも使いまわしできるように書きたい方は、下記のコードをコピペしてください。
【 ヘッダーの高さを自動で取得して、スクロール位置のずれを調整 】
jQueryの【 height() 】と組み合わせてコードを編集します。
(例: PCもSPもヘッダーが固定の場合)
jQuery(function ($) {
var posy = $('.mw_wp_form').offset().top;
var headerHeight = $('.header').outerHeight();
posy = posy + parseInt(mwform_scroll.offset);
posy = posy - headerHeight;
$(window).scrollTop(posy);
});
備考: 【 outerHeight() 】 で、borderまで含めた、【 ヘッダーの高さ 】を自動で取得しております。
ヘッダーの高さを固定値(例: height: 80px)で指定した場合や、リセットcssの種類によって、細かい調整が必要になる場合もあるかも知れないため、【 height() 】の参考記事を記載しておきますね。
jQueryで高さの取得と設定(height,innerHeight,outerHeight)
(例: SPの時だけ、ヘッダーが固定の場合)
jQuery(function ($) {
var posy = $('.mw_wp_form').offset().top;
var headerHeight = $('.header').outerHeight();
posy = posy + parseInt(mwform_scroll.offset);
if (window.matchMedia("(max-width: 767px)").matches) {
posy = posy - headerHeight;
};
$(window).scrollTop(posy);
});
(例: PCもSPもヘッダーが固定の場合かつ、上部に少しだけ(例: 30px)余白を設けたい場合)
jQuery(function ($) {
var posy = $('.mw_wp_form').offset().top;
var headerHeight = $('.header').outerHeight();
posy = posy + parseInt(mwform_scroll.offset);
posy = posy - headerHeight - 30;
$(window).scrollTop(posy);
});
今回は以上となります。