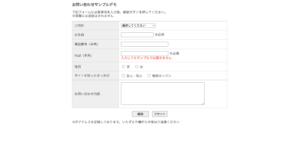
主に、お問い合わせフォームの<input>タグや<textarea>タグで、使用される【 placeholder 】属性の色をCSSで変更する方法を紹介します。

今回は、CSSが効いていることが分かりやすいように赤系統の色(#F00)にしております。
HTML
サンプルのHTMLのコードは以下になります。
*サンプルコードですので、説明は割愛します。
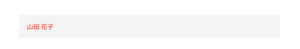
<input type="text" name="your-name" placeholder="山田 花子">
CSS
分かりやすいように、プレースホルダーの文字色を赤系統の色(#F00)にしております。
デザインに合わせて、適宜変更してください。
input[type="text"]::placeholder {
color: #F00;
}
/* Microsoft Edge */
input[type="text"]::-ms-input-placeholder {
color: #F00;
}
/* Internet Explorer */
input[type="text"]:-ms-input-placeholder {
color: #F00;
}
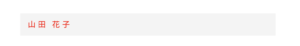
プレースホルダーの文字サイズや字間を調整したい場合

説明が不要かと思いましたが、一応記載しますね!
input[type="text"]::placeholder {
color: #F00;
font-size: 20px;
letter-spacing: 0.3em;
}
/* Microsoft Edge */
input[type="text"]::-ms-input-placeholder {
color: #F00;
font-size: 20px;
letter-spacing: 0.3em;
}
/* Internet Explorer */
input[type="text"]:-ms-input-placeholder {
color: #F00;
font-size: 20px;
letter-spacing: 0.3em;
}
今回は以上です!