
今回は、固定ページのエディターを非表示にする方法をご紹介します。
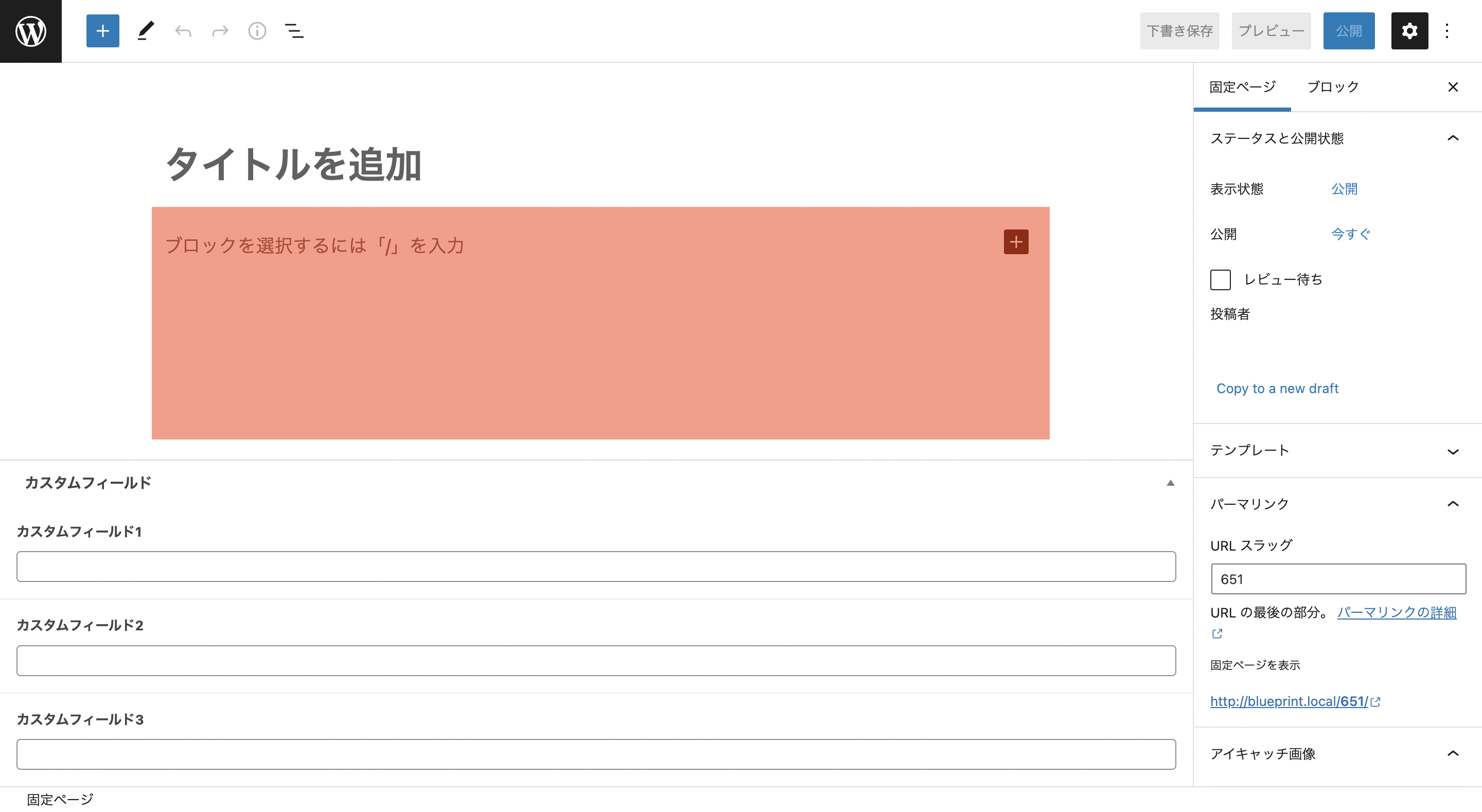
固定ページのエディターと難しい言葉を選んでおりますが、添付画像の赤枠の本文を入力する箇所になります。

固定ページにカスタムフィールドを使用する際に、固定ページのエディターを非表示にしたいかと思います。
クライアントが、カスタムフィールドに入力する内容を、エディター(本文を入力する箇所)に入力してしまうことも考えられます。
クライントは、WordPressをゴリゴリに扱える方ばかりではないですよね。
前置きはこの辺りにして、さっそく解説しますね!
固定ページのエディターを非表示にする方法
『function.php』に下記のコードを記述してください。
function my_custom_init() {
remove_post_type_support('page', 'editor');
}
add_action('init', 'my_custom_init');
『remove post type support』を使用します。
関数リファレンス/remove post type support
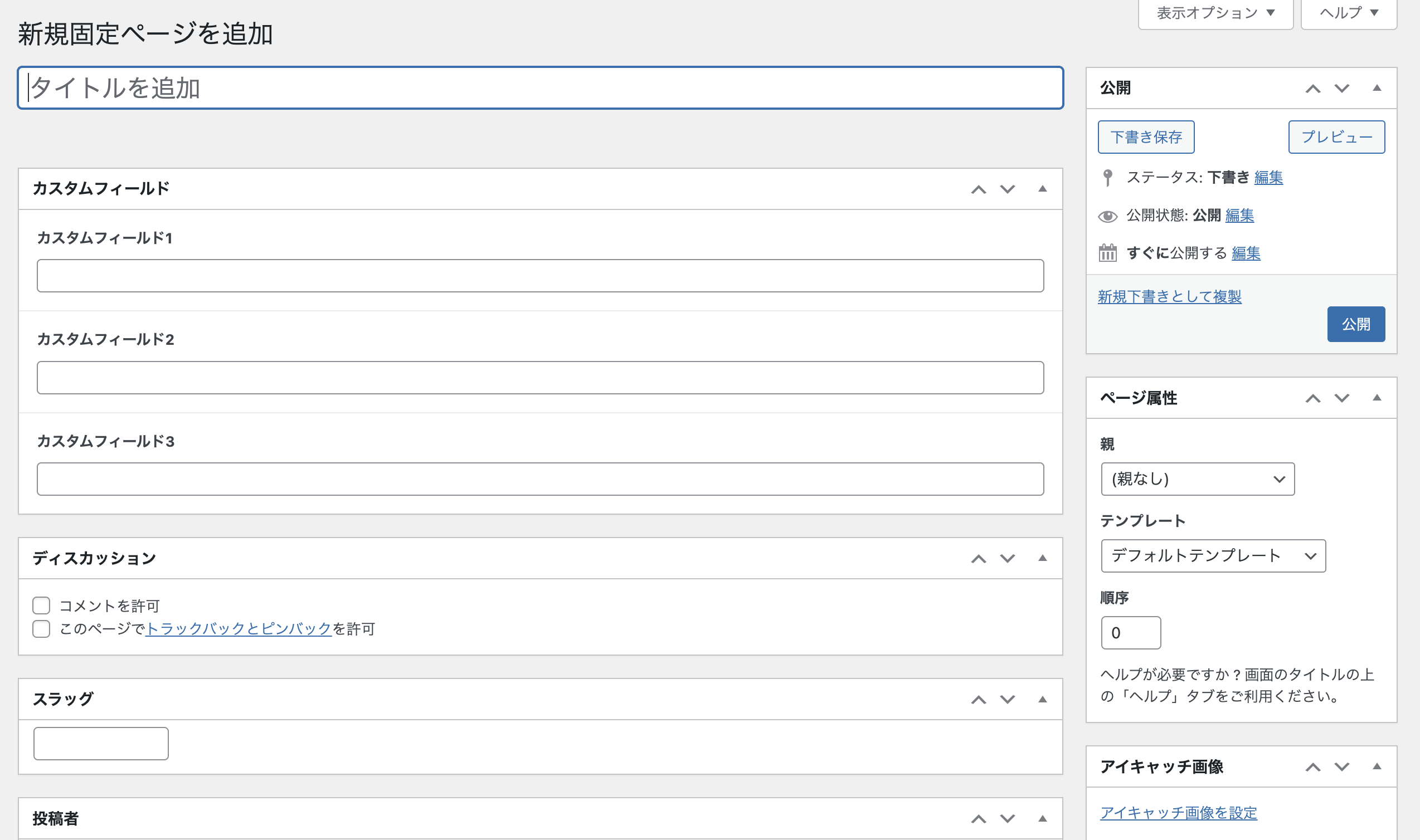
コードを追加すると下記の添付画像のように、 エディター(本文を入力する箇所)を非表示にすることができました。

特定の固定ページのエディターを非表示にする方法
実際に運用することを考えると、特定の固定ページのみエディターを非表示にすることの方が良いかと思います。
そのような場合は、以下のコードを追加してください。
(IDかタイトルなど、指定の方法は1種類で問題ありません。)
function my_custom_init() {
// 必須
$post_id = $_GET['post'] ? $_GET['post'] : $_POST['post_ID'];
if (!isset($post_id)) return;
// 必須
// テンプレートファイルで特定
$template_file = get_post_meta($post_id, '_wp_page_template', true);
if ($template_file == 'page-contact.php') {
remove_post_type_support('page', 'editor');
}
// テンプレートファイルで特定
// 固定ページのタイトルで指定
$post_title = get_the_title($post_id);
if ($post_title == 'お問い合わせ') {
remove_post_type_support('page', 'editor');
}
// 固定ページのタイトルで指定
// 固定ページのスラッグで指定
// 動くが、調整中
$post = get_post($post_id);
$slug = $post->post_name;
if ($slug == 'contact') {
remove_post_type_support('page', 'editor');
}
// 固定ページのスラッグで指定
// 固定ページのIDで指定
if ($post_id == 16) {
remove_post_type_support('page', 'editor');
}
// 固定ページのIDで指定
// 固定ページのIDで指定(複数)
$disabled_id = array(16, 25, 30);
if (in_array($post_id, $disabled_id)) {
remove_post_type_support('page', 'editor');
}
// 固定ページのIDで指定(複数)
}
add_action('init', 'my_custom_init');
それでは、今回は以上となります。




