
・slickを使ってスライダーを実装したが、下側に余白できている…。
・style.cssで余白を消せそうだけど、どうやって解決するのだろう?
という悩みを解決できる記事を書きました。
【この記事の信頼性】
当ブログ(RENBLOG)の編集長である僕は、これまでホームページ制作に約40サイト以上、携わらせて頂いております。
また、当ブログ(RENBLOG)は、記事数は少ないですが、数ページほど、10以内を獲得している為、割と信頼できるのではと思います。
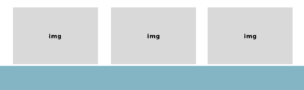
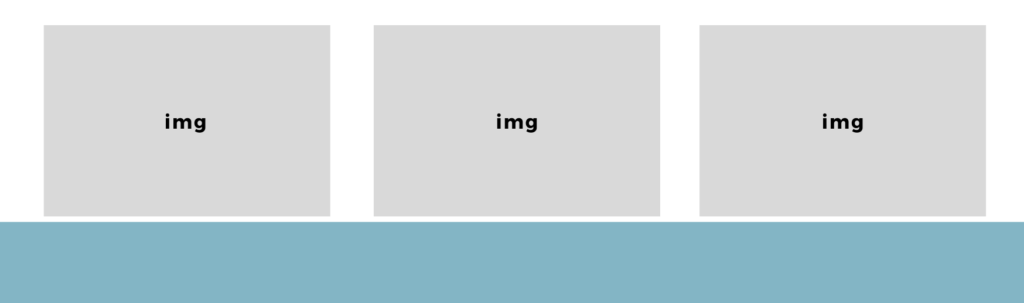
スライダーを作成するためのプラグインで有名な、『slick(スリック)』ですが、スライダーの下側に謎の余白ができることがあります。

このような感じかと思います。
style.cssに、一行追加するだけで解決することができますので、ぜひ読んでみてくださいね!
slickスライダーの、下側の余白を解決する簡単な方法
全体像が把握できるよう、HTML・CSS・(JS)jQueryのコードを、記載しますね!
<div class="slider">
<div class="slider__item">
<img src="img/mainvisual01.jpg" alt="">
</div>
<div class="slider__item">
<img src="img/mainvisual02.jpg" alt="">
</div>
<div class="slider__item">
<img src="img/mainvisual03.jpg" alt="">
</div>
</div>
.slider {
line-height: 0;
/* font-size: 0; ← こちらでも、余白がなくなります */
font-size: 0;
}
$(function(){
$('.slider').slick({
〇〇: 〇〇,
});
});
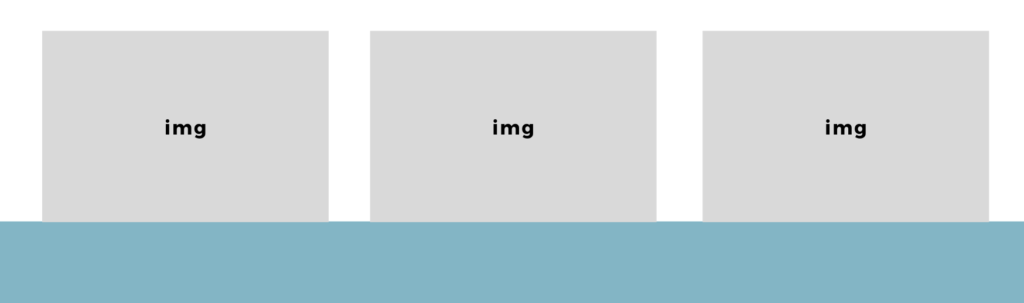
line-height: 0; を追加するだけで、スライダーの下側にできる、謎の余白を消すことができます。
( font-size: 0; でも、余白を消すことができます。)

このように、スライダーの下側の余白が、消えてると思います。
imgタグの、vertical-align: 〇〇; を疑いましたが、この方法だと解決できなかったので、line-height: 0; で、対応しています。
「あれっ?スライダーの下側の余白が…。」と思った時に、ぜひ参考にしてください。