今回は、要素を横並びにして、真ん中と右寄せで配置する方法です。
「タイトルを真ん中」、「リンクボタンを右寄せ」に配置する方法が分からずに、ムダな時間を過ごした過去がありますが、CSSだけで簡単に実現できるため、備忘録も兼ねて解説しますね!
要素を横並びにして、真ん中と右寄せで配置する方法
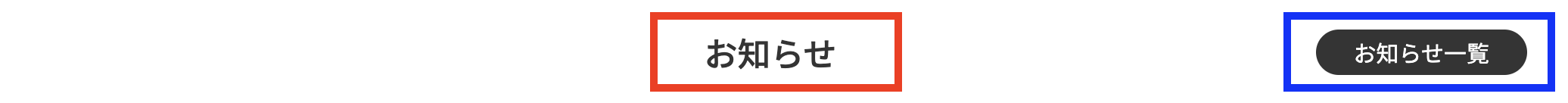
完成イメージは下記になります。
タイトルを真ん中にして、右側にリンクボタンを配置する方法です。

HTML
<div class="center-right">
<h2 class="center-right__title">お知らせ</h2>
<a class="center-right__link" href="">お知らせ一覧</a>
</div>
真ん中と右寄せに配置したい要素を <div>タグで囲んであげます。
(クラス名は適当につけております。)
CSS
.center-right {
position: relative;
}
.center-right__title {
text-align: center;
}
.center-right__link {
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
}
/* 以下スタイル用 */
.center-right__title {
font-size: 22px;
font-weight: 500;
}
.center-right__link {
padding: 4px 25px;
border-radius: 15px;
background: #343434;
color: #fff;
font-size: 15px;
}
真ん中に配置したい要素はシンプルに「text-align: center;」で配置
右寄せにしたい要素は、「position: absolute;」で右と上下中央に配置しております。
特別、難しいことをしていませんが、駆け出し当初は「display: flex;」で実装できるものだと思い、1時間ほどムダな時間を過ごしました。
デザイナーによっては、割と頻繁に使われるデザインですので、「あれっ?」と詰まった時に覚えておくと便利かと思います。
今回は以上です。