
今回は、ログイン画面のロゴやスタイル(背景色や文字色)などを変更する方法をご紹介いたします。
ログイン画面のロゴやスタイルを変更する目的としましては、特にクライアント納品で少しデザインを変更することでも喜ばれることがあるからです。
制作の要件になかったとしても、ロゴを変更するだけならこの記事を読むことで、1分で変更することができ、クライアントから、
「細かい箇所までデザインしてくれて嬉しいな!」
と喜ばれ、結果として継続的に良好な関係を築くことにつながるからです。
ぜひ最後まで読んでみてください。
(結論のコードだけ知りたい・欲しい方はまとめまで飛んでください。)
<目次>
WordPressのログイン画面のロゴやスタイルを変更する方法
デモ画像

①ロゴと②ロゴをクリックした際のリンク先、③背景色の変更をしております。
(分かりやすいように、背景色をグレー系にしております。)
ログイン画面のロゴやスタイル(背景色や文字色)を変更する方法
『functions.php』に記述してください。
function login_style() { ?>
<style type="text/css">
.login {
background: #e0e0e0;
}
.login h1 a {
background-image: url(<?php echo esc_url(get_theme_file_uri('images/logo.svg')); ?>);
background-size: contain;
height: 56px;
width: 200px;
}
/* ← 〇〇 へ移動 */
/*.login #backtoblog {
display: none;
}*/
</style>
<?php }
add_action('login_head', 'login_style');
① デフォルトのロゴは背景画像で表示されております。
② CSSのセレクタは、『 .login 』から始めるようにしてください。
(デフォルトのCSSの上書きができないからです。)
– 別パターン –
『style.css』やログイン画面のスタイル変更用に用意したCSSファイルに記述したい場合は、以下のコードを『functions.php』に記述してください。
function login_style() {
// style.css に CSS を記述する場合
wp_enqueue_style('style', get_stylesheet_uri());
// style.css とは別に用意した(例:login-style.css )に CSS を記述する場合
// wp_enqueue_style('style', get_theme_file_uri('css/login-style.css'));
}
add_action('login_enqueue_scripts', 'login_style');
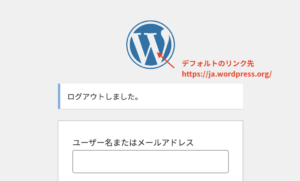
ログイン画面のロゴをクリックした際のリンク先を変更する方法
ログイン画面のロゴをクリックした際のリンク先は、デフォルトでは、
https://ja.wordpress.org/
に飛ばされるため、トップページのリンク先に変更します。

先程と同様に、『functions.php』に記述してください。
function login_logo_url() {
return esc_url(home_url());
}
add_filter('login_headerurl', 'login_logo_url');
① get_bloginfo(‘url’) は非推奨ですので、home_url() を使用してください。
② esc_url() は、『エスケープ処理』です。セキュリティー対策となります。
ログイン画面のロゴのテキストを変更する方法
ぱっと見ては分からない箇所ですが、ロゴの<a>タグにはテキストがあります。
『 text-indent: -9999px; 』ではるか彼方に飛ばしているみたいです。
検証ツールで確認すると『Powered by WordPress』と表示されています。

『 text-indent: 0; 』にしております。
細かいですが、この箇所のテキストも変更してあげましょう。
『functions.php』に記述してください。
function login_logo_text() {
// 任意のテキストでも可
// return 'トップページを表示';
return get_bloginfo('name');
}
add_filter('login_headertext', 'login_logo_text');
① get_bloginfo(‘name’); で、『サイトのタイトル』に変更しております。
② WordPress 5.2.0 から、『login_headertitle』が非推奨となっております。
代わりに、『login_headertext』を使用するようにしてください。
まとめ
今回は、WordPressのログイン画面のロゴやスタイルを変更する方法についてご紹介しました。
再度まとめると以下のコードになります。
function login_style() { ?>
<style type="text/css">
.login {
background: #e0e0e0;
}
.login h1 a {
background-image: url(<?php echo esc_url(get_theme_file_uri('images/logo.svg')); ?>);
background-size: contain;
height: 56px;
width: 200px;
}
/* ← 〇〇 へ移動 */
/*.login #backtoblog {
display: none;
}*/
</style>
<?php }
add_action('login_head', 'login_style');
function login_logo_url() {
return esc_url(home_url());
}
add_filter('login_headerurl', 'login_logo_url');
function login_logo_text() {
// return 'トップページを表示';
return get_bloginfo('name');
}
add_filter('login_headertext', 'login_logo_text');
また補足として、① get_bloginfo(‘url’) や② login_headertitle は非推奨となっております。
今回は以上です。







