今回は、カテゴリーやタグ、タームの説明文を表示させる方法をご紹介します。
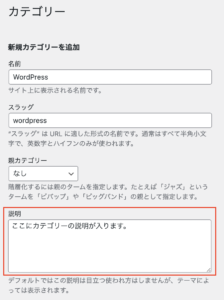
添付画像の赤枠の箇所になります。

それでは解説しますね!
<目次>
カテゴリーやタグ、タームの『説明』を表示する方法
カテゴリーやタグ、タームの『説明』を表示するコードは下記になります。
<!-- カテゴリーの説明 -->
<?php echo category_description(); ?>
<!-- タグの説明 -->
<?php echo tag_description(); ?>
<!-- タームの説明 -->
<?php echo term_description(); ?>
【条件分岐】カテゴリーやタグ、タームの『説明』を表示する方法
先述した内容を条件分岐を使用して表示させます。
カテゴリーやタグ、タームの『説明』があるか?ないか?で条件分岐
<!-- カテゴリーの説明 -->
<?php if(category_description()):?>
<?php echo category_description(); ?>
<?php endif;?>
<!-- タグの説明 -->
<?php if(tag_description()):?>
<?php echo tag_description(); ?>
<?php endif;?>
<!-- タームの説明 -->
<?php if(term_description()):?>
<?php echo term_description(); ?>
<?php endif;?>
カテゴリーやタグ、タームの『説明』を、最初の1ページ目にだけ表示させる条件分岐
<!-- カテゴリーの説明 -->
<?php if(!is_paged()):?>
<?php echo category_description(); ?>
<?php endif;?>
タグとタームは、省略します。
『カテゴリーやタグ、タームの『説明』があるか?ないか?』と『最初の1ページ目かどうか?』を組み合わせたコード
<!-- カテゴリーの説明 -->
<?php if(!is_paged() && category_description()):?>
<?php echo category_description(); ?>
<?php endif;?>
カテゴリーやタグ、タームの『説明』でHTMLタグを使えるようにする方法
カテゴリーやタグ、タームの『説明』箇所に、HTMLタグを入力しても、自動で削除されてしまいます。
(厳密には、一部のタグは使用できます。)
『説明』でHTMLタグを使えるようにするために、『functions.php』に下記のコードを追加してください。
remove_filter('pre_term_description', 'wp_filter_kses');
add_filter('pre_term_description', 'wp_filter_post_kses');
1行目 HTMLタグの使用制限を解除
2行目 <script>タグに関しては、使用を制限(禁止)
– 検証 –
<p>タグ、<img>タグ、<script>タグを書いて『更新』を押してみます。

↓
更新を押してみると…
<p>タグ、<img>タグは使用できますが、<script>タグは使用制限をかけているため、自動で削除されましたね!

<a>タグの、『title=””』から説明を削除する方法
例えば『カテゴリー一覧』をウィジェットなどで表示した際に、<a>タグの、『title=””』の中に説明が表示され、ソースコードが煩雑になってしまいます。

コードを追加することで、簡単に『title=””』を削除することが可能です。
カテゴリー一覧を『ウィジェット』で表示する場合
以下のコードを『functions.php』追加してください。
function my_widget_categories_args($cat_args) {
$cat_args['use_desc_for_title'] = 0;
return $cat_args;
}
add_filter('widget_categories_args', 'my_widget_categories_args');
カテゴリー一覧やターム一覧を『wp_list_categories』で表示する場合
パラメータに『use_desc_for_title=0』を指定してください。
<!-- カテゴリー・タグ -->
<?php wp_list_categories('use_desc_for_title=0'); ?>
<!-- ターム -->
<?php wp_list_categories('use_desc_for_title=0&taxonomy=カスタムタクソノミーのスラッグ名'); ?>
<!-- ターム(個人的にパラメータが、見やすい下記の書き方を採用しております) -->
<?php
wp_list_categories(
array(
'use_desc_for_title' => 0,
'taxonomy' => 'カスタムタクソノミーのスラッグ名'
)
);
?>
ということで今回は以上となります。