- jQueryを使用して、複数のモーダルウィンドウを設置したいな…
- スタッフ一覧ページなどを想定したサンプルコードを知りたいな!
このような疑問にお答えします!
<目次>
【jQuery】コピペで複数のモーダルウィンドウを設置する方法
完成イメージ
完成イメージは下記のとおり。
HTMLコード
HTMLコードは下記のとおり。
<div class="modal">
<div class="inner">
<!-- モーダルを開くボタン -->
<p class="modal__trigger">モーダル1起動</p>
<p class="modal__trigger">モーダル2起動</p>
<p class="modal__trigger">モーダル3起動</p>
<!-- / モーダルを開くボタン -->
<!-- モーダル本体 -->
<div class="modal__wrapper">
<div class="modal__layer"></div>
<div class="modal__container">
<div class="modal__inner">
<!-- モーダルを閉じるボタン -->
<div class="modal__close"></div>
<!-- / モーダルを閉じるボタン -->
<!-- モーダル内のコンテンツ -->
<div class="modal__content">
<p class="modal__title">モーダル1</p>
<p class="modal__text">
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
</p>
</div>
<!-- / モーダル内のコンテンツ -->
</div>
</div>
</div>
<!-- / モーダル本体 -->
<!-- モーダル本体 -->
<div class="modal__wrapper">
<div class="modal__layer"></div>
<div class="modal__container">
<div class="modal__inner">
<!-- モーダルを閉じるボタン -->
<div class="modal__close"></div>
<!-- / モーダルを閉じるボタン -->
<!-- モーダル内のコンテンツ -->
<div class="modal__content">
<p class="modal__title">モーダル2</p>
<p class="modal__text">
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
</p>
</div>
<!-- / モーダル内のコンテンツ -->
</div>
</div>
</div>
<!-- / モーダル本体 -->
<!-- モーダル本体 -->
<div class="modal__wrapper">
<div class="modal__layer"></div>
<div class="modal__container">
<div class="modal__inner">
<!-- モーダルを閉じるボタン -->
<div class="modal__close"></div>
<!-- / モーダルを閉じるボタン -->
<!-- モーダル内のコンテンツ -->
<div class="modal__content">
<p class="modal__title">モーダル3</p>
<p class="modal__text">
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。<br><br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
</p>
</div>
<!-- / モーダル内のコンテンツ -->
</div>
</div>
</div>
<!-- / モーダル本体 -->
</div>
</div>
CSSコード
CSSコードは下記のとおり。
.modal {
padding: 200px 0;
}
.inner {
width: min(100%, 1120px);
margin: 0 auto;
padding: 0 20px;
}
/* モーダルを開くボタン */
.modal__trigger {
cursor: pointer;
}
.modal__trigger:nth-child(n + 2) {
margin-top: 60px;
}
/* モーダル本体 */
.modal__wrapper {
display: none;
position: fixed;
top: 0;
left: 0;
z-index: 10;
width: 100%;
height: 100%;
}
.modal__layer {
height: 100%;
background: rgba(50, 50, 50, .85);
cursor: pointer;
}
.modal__container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: min(calc(100% - 40px), 1000px);
height: calc(100% - 40px);
padding: 20px;
background: #fff;
}
.modal__inner {
position: relative;
overflow-y: scroll;
height: 100%;
padding: 80px 20px 20px;
}
/* モーダルを閉じるボタン */
.modal__close {
position: absolute;
top: 20px;
right: 20px;
width: 44px;
height: 44px;
background: rgba(50, 50, 50, 1);
cursor: pointer;
transition: opacity .6s;
}
.modal__close:hover {
opacity: .6;
}
.modal__close:before,
.modal__close:after {
position: absolute;
top: 50%;
left: 50%;
width: 20px;
height: 1px;
background: #fff;
content: '';
}
.modal__close:before {
transform: translate(-50%, -50%) rotate(45deg);
}
.modal__close:after {
transform: translate(-50%, -50%) rotate(-45deg);
}
/* モーダル内のコンテンツ */
.modal__content {
}
.modal__text {
margin-top: 30px;
line-height: 2.875;
}
jQueryコード
jQueryコードは下記のとおり。
// 変数に要素を入れる
var trigger = $('.modal__trigger'),
wrapper = $('.modal__wrapper'),
layer = $('.modal__layer'),
container = $('.modal__container'),
close = $('.modal__close');
// 『モーダルを開くボタン』をクリックしたら、『モーダル本体』を表示
$(trigger).click(function() {
var index = $(this).index();
$(wrapper).eq(index).fadeIn(400);
// スクロール位置を戻す
$(container).scrollTop(0);
// サイトのスクロールを禁止にする
$('html, body').css('overflow', 'hidden');
});
// 『背景』と『モーダルを閉じるボタン』をクリックしたら、『モーダル本体』を非表示
$(layer).add(close).click(function() {
$(wrapper).fadeOut(400);
// サイトのスクロール禁止を解除する
$('html, body').removeAttr('style');
});
スタッフ一覧ページなどを想定したサンプルコード
上記のコードをベースに自分なりにカスマイズできる方が多いかと思いますが、より実践近い形のサンプルコードをご紹介いたします。
今回は、スタッフ一覧ページを想定して、モーダルウィンドウを作成いたします。
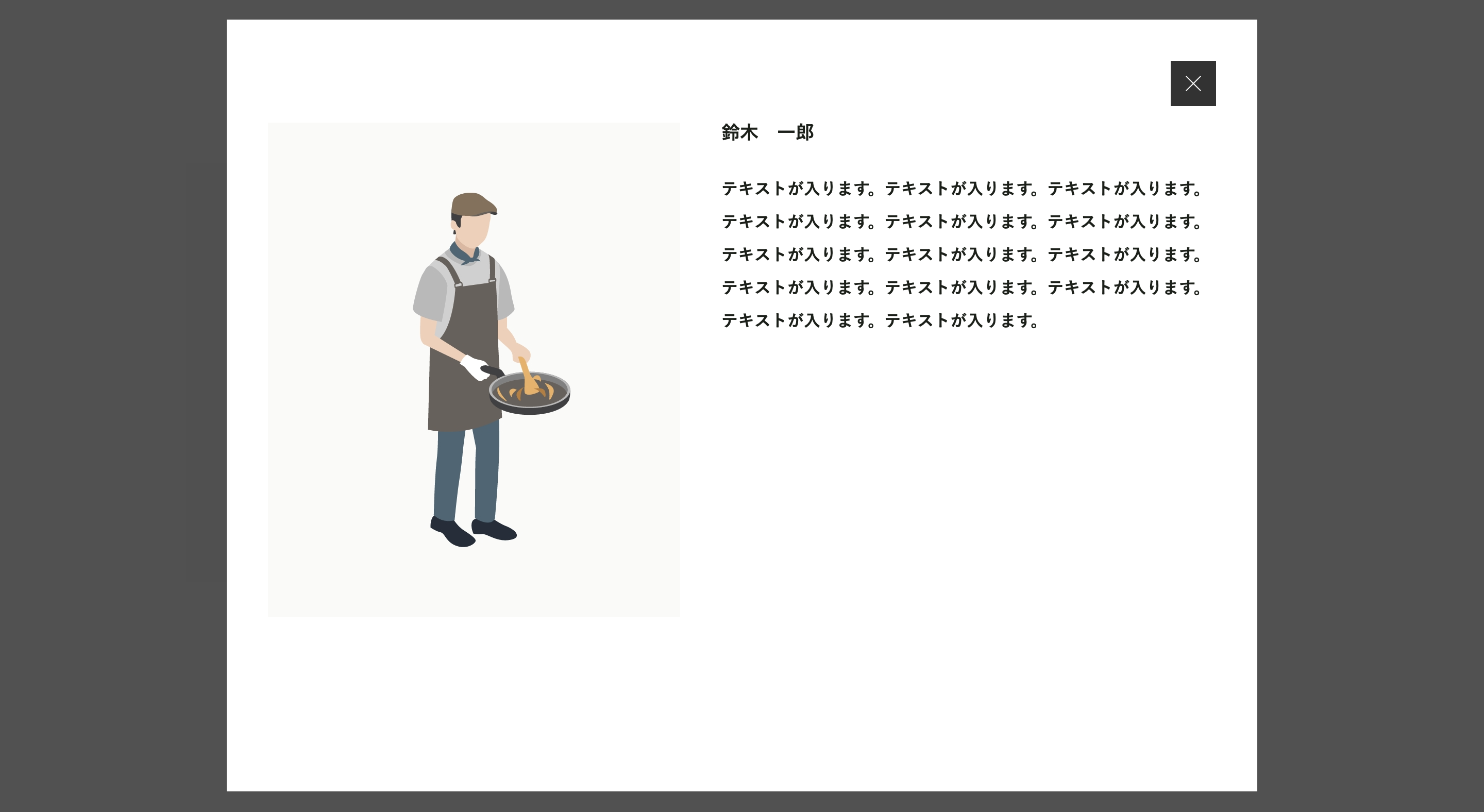
完成イメージ
完成イメージは下記のとおり。


HTMLコード
HTMLコードは下記のとおり。
<div class="modal">
<div class="inner">
<!-- モーダルを開くボタン -->
<div class="modal__cards">
<div class="modal__card modal-card modal__trigger">
<div class="modal-card__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_modal01.jpg')); ?>" alt="">
</div>
<div class="modal-card__content">
<h3 class="modal-card__title">鈴木 一郎</h3>
</div>
</div>
<div class="modal__card modal-card modal__trigger">
<div class="modal-card__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_modal02.jpg')); ?>" alt="">
</div>
<div class="modal-card__content">
<h3 class="modal-card__title">山田 太郎</h3>
</div>
</div>
</div>
<!-- / モーダルを開くボタン -->
<!-- モーダル本体 -->
<div class="modal__wrapper">
<div class="modal__layer"></div>
<div class="modal__container">
<div class="modal__inner">
<!-- モーダルを閉じるボタン -->
<div class="modal__close"></div>
<!-- / モーダルを閉じるボタン -->
<!-- モーダル内のコンテンツ -->
<div class="modal__content profile">
<div class="profile__group">
<div class="profile__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_modal01.jpg')); ?>" alt="">
</div>
<div class="profile__content">
<p class="profile__title">鈴木 一郎</p>
<p class="profile__text">
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
</p>
</div>
</div>
</div>
<!-- / モーダル内のコンテンツ -->
</div>
</div>
</div>
<!-- / モーダル本体 -->
<!-- モーダル本体 -->
<div class="modal__wrapper">
<div class="modal__layer"></div>
<div class="modal__container">
<div class="modal__inner">
<!-- モーダルを閉じるボタン -->
<div class="modal__close"></div>
<!-- / モーダルを閉じるボタン -->
<!-- モーダル内のコンテンツ -->
<div class="modal__content profile">
<div class="profile__group">
<div class="profile__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_modal02.jpg')); ?>" alt="">
</div>
<div class="profile__content">
<p class="profile__title">山田 太郎</p>
<p class="profile__text">
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
</p>
</div>
</div>
</div>
<!-- / モーダル内のコンテンツ -->
</div>
</div>
</div>
<!-- / モーダル本体 -->
</div>
</div>
CSSコード
CSSコードは下記のとおり。
.modal {
padding: 100px 0;
}
.inner {
width: min(100%, 1120px);
margin: 0 auto;
padding: 0 20px;
}
/* モーダルを開くボタン */
.modal__cards {
display: flex;
}
.modal__card {
width: calc((100% - (32px * 2)) / 3);
transition: opacity .6s;
}
.modal__card:hover {
opacity: .6;
}
.modal__trigger {
cursor: pointer;
}
.modal__card:nth-child(3n - 1),
.modal__card:nth-child(3n) {
margin-left: 32px;
}
.modal-card__image {
position: relative;
}
.modal-card__image:before {
display: block;
padding-top: 120%;
content: '';
}
.modal-card__image img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.modal-card__content {
margin-top: 30px;
}
.modal-card__title {
text-align: center;
}
/* モーダル本体 */
.modal__wrapper {
display: none;
position: fixed;
top: 0;
left: 0;
z-index: 10;
width: 100%;
height: 100%;
}
.modal__layer {
height: 100%;
background: rgba(50, 50, 50, .85);
cursor: pointer;
}
.modal__container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: min(calc(100% - 40px), 1000px);
height: calc(100% - 40px);
padding: 20px;
background: #fff;
}
.modal__inner {
position: relative;
overflow-y: scroll;
height: 100%;
padding: 80px 20px 20px;
}
/* モーダルを閉じるボタン */
.modal__close {
position: absolute;
top: 20px;
right: 20px;
width: 44px;
height: 44px;
background: rgba(50, 50, 50, 1);
cursor: pointer;
transition: opacity .6s;
}
.modal__close:hover {
opacity: .6;
}
.modal__close:before,
.modal__close:after {
position: absolute;
top: 50%;
left: 50%;
width: 20px;
height: 1px;
background: #fff;
content: '';
}
.modal__close:before {
transform: translate(-50%, -50%) rotate(45deg);
}
.modal__close:after {
transform: translate(-50%, -50%) rotate(-45deg);
}
/* モーダル内のコンテンツ */
.profile__group {
display: flex;
align-items: flex-start;
}
.profile__image {
position: relative;
width: 400px;
}
.profile__image:before {
display: block;
padding-top: 120%;
content: '';
}
.profile__image img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.profile__content {
width: calc(100% - 400px);
padding-left: 40px;
}
.profile__title {
font-size: 18px;
}
.profile__text {
margin-top: 30px;
line-height: 2;
}
jQueryコード
jQueryコードは下記のとおり。
// 変数に要素を入れる
var trigger = $('.modal__trigger'),
wrapper = $('.modal__wrapper'),
layer = $('.modal__layer'),
container = $('.modal__container'),
close = $('.modal__close');
// 『モーダルを開くボタン』をクリックしたら、『モーダル本体』を表示
$(trigger).click(function() {
var index = $(this).index();
$(wrapper).eq(index).fadeIn(400);
// スクロール位置を戻す
$(container).scrollTop(0);
// サイトのスクロールを禁止にする
$('html, body').css('overflow', 'hidden');
});
// 『背景』と『モーダルを閉じるボタン』をクリックしたら、『モーダル本体』を非表示
$(layer).add(close).click(function() {
$(wrapper).fadeOut(400);
// サイトのスクロール禁止を解除する
$('html, body').removeAttr('style');
});