
WordPressのお問い合わせフォーム「MW WP Form」を使用して、お問い合わせフォームを構築している際に、「電話番号」の入力欄を3分割させたくない場合、「mwform_text」を使用するかと思います。
ですが、このままですと、ユーザーが電話番号を入力しようとすると、文字キーボードが表示されてしまいます。
文字キーボードから数字キーボードに変換することは煩わしいですが、最初から数字キーボードが表示されていればユーザーにストレスを与えることがなくなります。
そこで今回は、「mwform_text」にした電話番号を入力欄を、テンキー(数字のキーボード)で表示されるようにUXの部分を改善したいと思います。
前置きはこのあたりにして、解説しますね!
【MW WP Form】電話番号を入力時にテンキー(数字のキーボード)にする方法
まず、「MW WP Form」の設定側は下記になります。
電話番号の入力欄箇所に「class=”〇〇(例: mw-wp-form__tel”」を追加してください。
[mwform_text class="mw-wp-form__tel" name="your-tel" size="60" placeholder="000-0000-0000"]
次に、「jQuery」に下記のコードを記述してください。
電話番号の入力欄箇所に追加した、「class=”〇〇(例: mw-wp-form__tel”」の名前と合わせてください。
$('.mw-wp-form__tel').on('focus', function () {
$(this).attr('inputmode', 'tel');
});
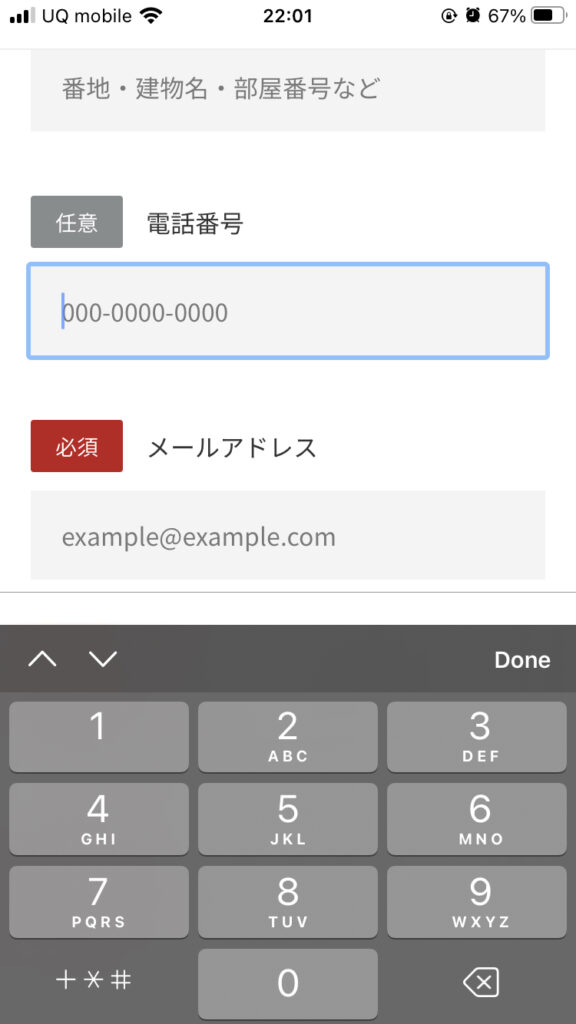
検証しますね!

電話番号の入力欄を「mwform_text」にしても、テンキー(数字のキーボード)が表示されました。
今回は以上です。





