今回は、CSSで『半分矢印』を作る方法(2パターン)をご紹介します。
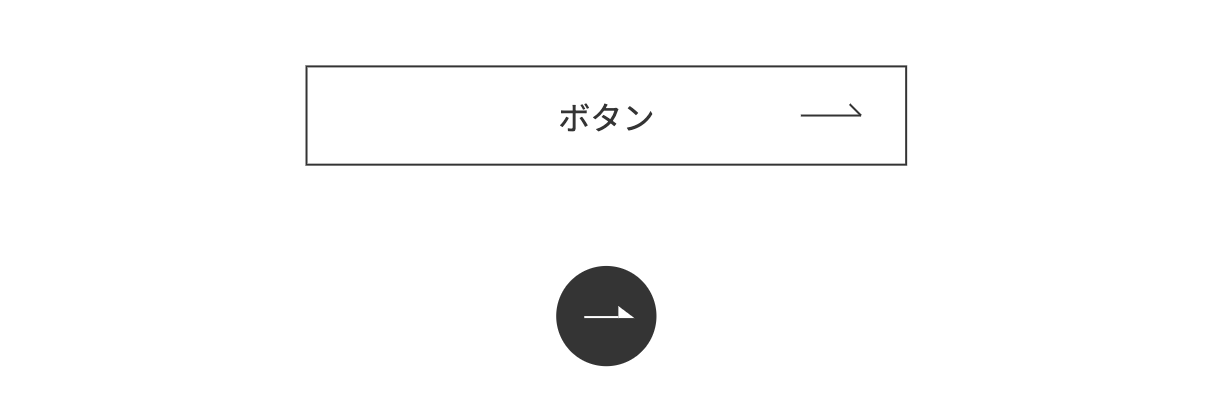
『半分矢印』の完成イメージは以下のようになります。

それでは解説しますね!
<目次>
CSSで半分矢印を作る方法(パータン1)
完成イメージ

HTML
<a class="button01" href="">ボタン</a>
CSS
.button01 {
/* スタイル用 */
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 50px;
margin: 50px auto;
border: 1px solid #343434;
color: #343434;
/* スタイル用 */
position: relative;
}
.button01:before,
.button01:after {
position: absolute;
top: 50%;
right: 22px;
height: 1px;
background: #343434;
content: '';
}
.button01:before {
width: 30px;
transform: translateY(-50%);
}
.button01:after {
width: 8px;
transform: translateY(-50%) rotate(45deg);
transform-origin: right center;
}
CSSで半分矢印を作る方法(パータン2)
完成イメージ

HTML
<a class="button02" href=""></a>
CSS
.button02 {
/* スタイル用 */
display: block;
width: 50px;
height: 50px;
margin: 50px auto;
border-radius: 50%;
background: #343434;
/* スタイル用 */
position: relative;
}
.button02:before,
.button02:after {
position: absolute;
content: '';
}
.button02:before {
top: 25px;
left: 14px;
width: 17px;
height: 1px;
background: #fff;
}
.button02:after {
top: 20px;
left: 31px;
width: 0;
height: 0;
border-top: 6px solid transparent;
border-right: 0 solid transparent;
border-bottom: 0 solid transparent;
border-left: 8px solid #fff;
}
右向きのパターンのCSSコードですが、上向き・下向き・左向きのパターンを作るのがめんどくさい方は、シンプルに要素の回転や反転をさせることで簡単に対応できます。
CSSで半分矢印を作る方法(パータン2)の上向き

.button02 {
transform: rotate(-90deg);
}
CSSで半分矢印を作る方法(パータン2)の下向き

.button02 {
transform: rotate(90deg);
}
CSSで半分矢印を作る方法(パータン2)の左向き

.button02 {
transform: scale(-1, 1);
}
CSSで直角三角形を作る方法
『CSSで半分矢印を作る方法(パータン2)』で直角三角形を使用しておりますが、自分の頭で考えて作成するのは非効率なため、よく使う『三角形作成ツール 』リンクを記載します。
CSS三角形作成ツール – eky
(右上・右下・左上・左下のいずれかを使用します。)
今回は以上となります!