
今回ご紹介するコードは、例えばブログ記事一覧などアイキャッチ画像を表示させる場合、
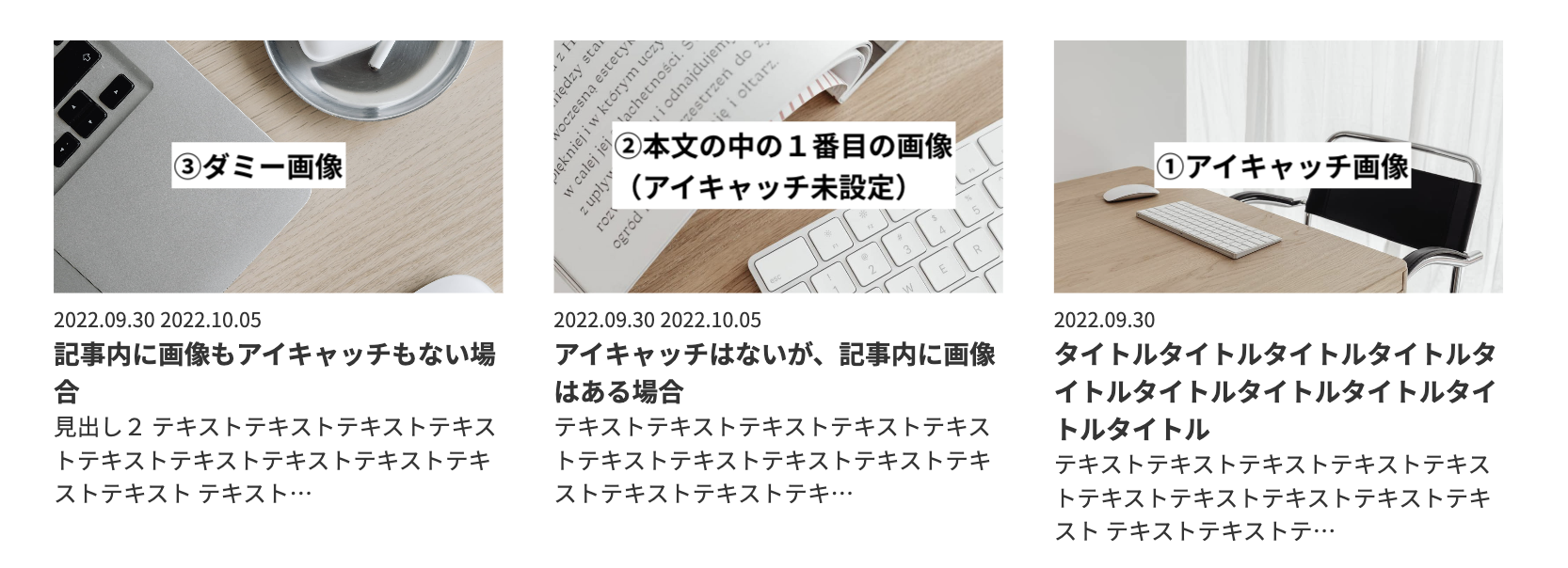
①アイキャッチ画像があれば、アイキャッチ画像を表示
↓
②アイキャッチ画像がなければ、本文(記事)の中の一番目の画像を表示
↓
③アイキャッチ画像も、本文(記事)の中にも画像がなければ、ダミー画像を表示
となります。
イメージ画像は下記のような感じです。

それでは、コードを解説しますね!
<目次>
記事内の最初の画像をアイキャッチ画像にする方法
手順は2つです。
① 「functions.php」にコードを記述
<?php
function catch_first_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if (empty($first_img)) {
/**************************************************
ダミー画像のURLを記述
(フルパス可 例: https://〇〇/wp-content/themes/...)
ディレクトリ構造
│
│
├─style.css
│
└─images
└─image_dummy.jpg
**************************************************/
$first_img = get_theme_file_uri('images/image_dummy.jpg');
}
return $first_img;
}
ダミー画像までのURL「images/image_dummy.jpg」の箇所は、ご自身の環境に合わせて書き換えてください。
注意点「ダミー画像までのURLの書き方」
僕が検証ではまった箇所ですが、ダミー画像までのURLの箇所を、
<?php
$first_img = "/images/dummy.jpg";
このように、相対パスもどきで解説している記事もありますが、この書き方ですとダミー画像は表示できません。
テーマディレクトリへのパスを取得するコード( get_theme_file_uri() など )を合わせて記述してください。
<?php
✕ $first_img = 'image_dummy.jpg';
✕ $first_img = 'images/image_dummy.jpg';
○ $first_img = get_theme_file_uri('images/image_dummy.jpg');
② ループ内でコードを呼び出す
index.phpやarchive.phpなどで、コードを呼び出します。
呼び出すコードは以下となります。
echo catch_first_image();
実際にループの中に記述すると以下のような感じです。
<?php if(has_post_thumbnail()): ?>
<!-- ①アイキャッチ画像があれば、アイキャッチ画像を表示 -->
<?php the_post_thumbnail('full'); ?>
<?php else: ?>
<!--
②アイキャッチ画像がなければ、本文(記事)の中の一番目の画像を表示
↓
③アイキャッチ画像も、本文(記事)の中にも画像がなければ、ダミー画像を表示
-->
<img src="<?php echo catch_first_image(); ?>" alt="">
<?php endif; ?>
おすすめのダミー画像の設定方法
メインの内容の補足となりますが、ダミー画像を何にしようか?と迷った時のために、僕自身が実案件の中でどのように設定しているのか解説しますね!
①まず、「OGP」で設定している画像をダミー画像に設定します。
↓
②次に、「OGP」の画像で代用できない場合は、「サイトのロゴ」をダミー画像に設定します。
↓
③「OGP」も「サイトのロゴ」も代用できない場合は、泣く泣く、Googleで「noimage 画像 フリー」と検索して、良さそうな画像を設定します。
ダミー画像の生成サイトもあります。
placehold.jp | ダミー画像生成 モック用画像作成
今回は以上です!




