
このような疑問にお答えします!
【slick】片側だけはみ出したスライダーを作成する方法
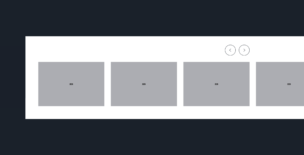
まず完成イメージを共有いたします。
HTML(PHP)コード
HTML(PHP)コードは下記のとおり。
<div class="slick"><!-- 背景が紺の箇所 -->
<div class="slick__inner"><!-- インナー幅 -->
<div class="slick__container"><!-- 背景が白の箇所 -->
<div class="slick__images"><!-- slick設置エリア -->
<div class="slick__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_dummy01.png')); ?>" alt="">
</div>
<div class="slick__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_dummy02.png')); ?>" alt="">
</div>
<div class="slick__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_dummy03.png')); ?>" alt="">
</div>
<div class="slick__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_dummy04.png')); ?>" alt="">
</div>
<div class="slick__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_dummy05.png')); ?>" alt="">
</div>
<div class="slick__image">
<img src="<?php echo esc_url(get_theme_file_uri('lib/images/img_dummy06.png')); ?>" alt="">
</div>
</div><!-- / slick設置エリア -->
</div><!-- / 背景が白の箇所 -->
</div><!-- / インナー幅 -->
</div><!-- / 背景が紺の箇所 -->
CSSコード
CSSコードは下記のとおり。
.slick {
padding: 120px 0;
background: #18212b;
}
.slick__inner {
width: min(100%, 1120px);
margin: 0 auto;
padding: 0 20px;
}
.slick__container {
position: relative;
/* インナー幅から片側をはみ出させる */
width: calc(100% + (100vw - 100%) / 2);
/* / インナー幅から片側をはみ出させる */
}
.slick__images {
padding: 120px 0 60px 60px;
background: #fff;
}
.slick__prev,
.slick__next {
position: absolute;
top: 40px;
z-index: 1;
width: 50px;
height: 50px;
border-radius: 50%;
border: 1px solid #18212b;
background: #fff;
}
.slick__prev {
/* (インナー幅の右端) + (画像のマージン + ボタンの大きさ + ボタンとの間隔) */
right: calc((100vw - 100%) + (30px + 50px + 15px));
}
.slick__next {
/* (インナー幅の右端) + (画像のマージン) */
right: calc((100vw - 100%) + (30px));
}
.slick__prev:before,
.slick__next:before {
position: absolute;
top: 50%;
left: 50%;
width: 10px;
height: 10px;
border-top: 1px solid #18212b;
border-right: 1px solid #18212b;
opacity: 1;
content: '';
}
.slick__prev:before {
transform: translate(-25%, -50%) rotate(-135deg);
}
.slick__next:before {
transform: translate(-75%, -50%) rotate(45deg);
}
.slick__image {
position: relative;
width: 310px;
margin-right: 30px;
}
.slick__image:before {
display: block;
padding-top: calc((2 / 3) * 100%);
content: '';
}
.slick__image img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
jQueryコード
jQueryコードは下記のとおり。
$('.slick__images').slick({
// autoplay: true,
// autoplaySpeed: 1500,
pauseOnFocus: false,
pauseOnHover: false,
prevArrow: '<button class="slick__prev"></button>',
nextArrow: '<button class="slick__next"></button>',
speed: 1000,
variableWidth: true,
});







