
・WordPressのウィジェットは使いにくいから、旧ウィジェットを使いたいな!
・旧ウィジェットに戻す方法を知りたいな!
という方に向けて記事を書きました。
【この記事の信頼性】
当ブログ(RENBLOG)の編集長である僕は、これまでホームページ制作に約40サイト以上、携わらせて頂いております。
また、当ブログ(RENBLOG)は、記事数は少ないものの、数ページ10以内を獲得している為、割と信頼できるのではと思います。
<目次>
プラグイン(Classic Widgets)を使って旧エディターに戻す方法(初心者向け)
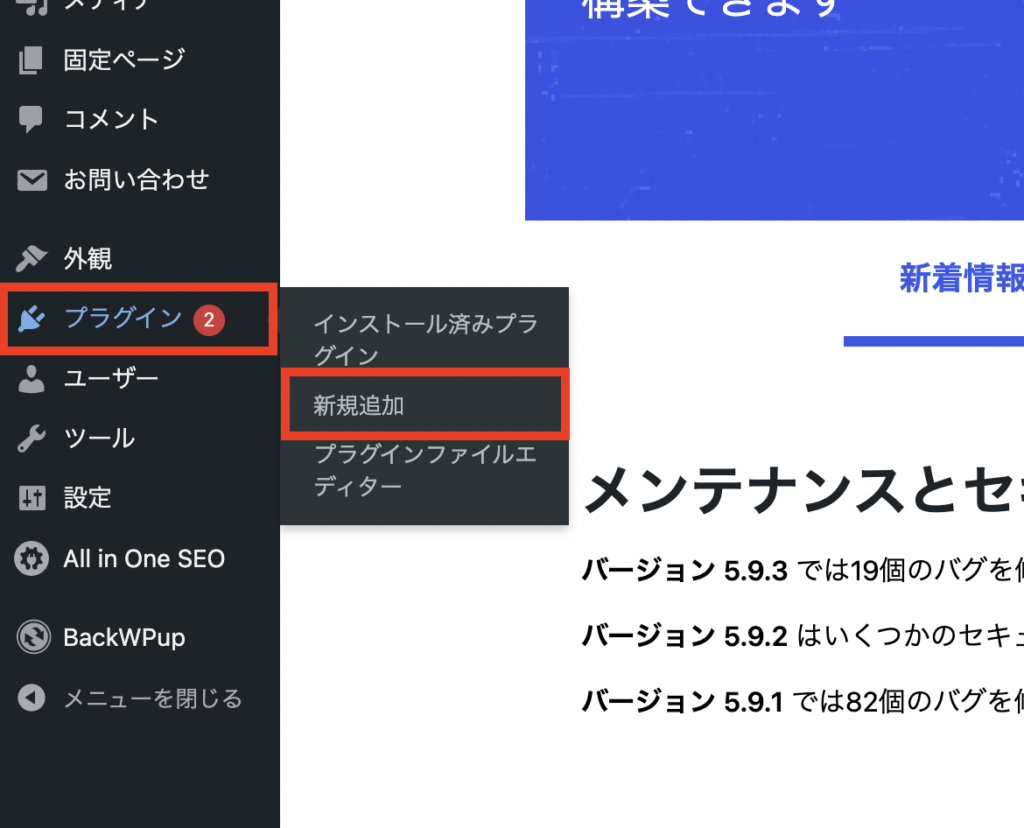
管理画面のプラグインの新規追加をクリック
WordPressの管理画面より、『プラグイン』 → 『新規追加』 をクリック

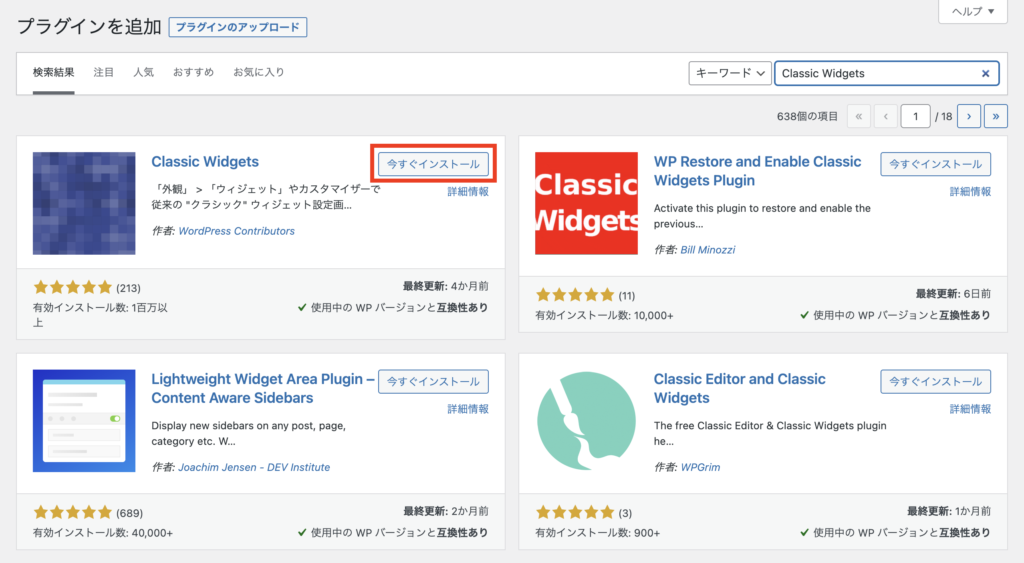
検索窓に、『Classic Widgets』と入力

『今すぐインストール』をクリック

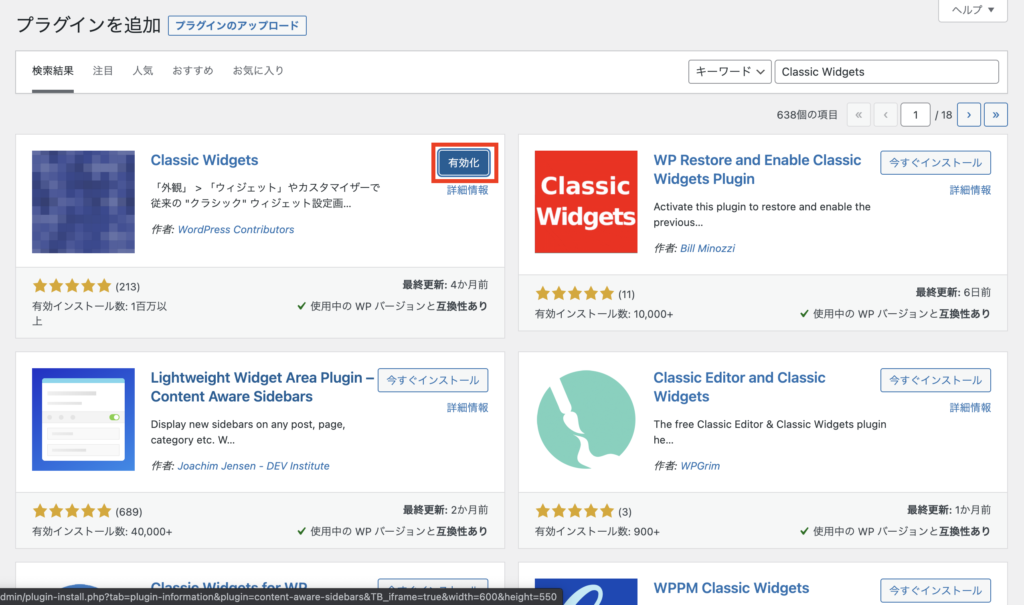
『有効化』をクリック

以上で、完了です。
functions.phpにコードを追加して、旧ウィジェットに戻す方法(中・上級者向け)
エンジニアの方を中心に、コードを扱える方向けとなります。
functions.phpは、例えば、『全角スペース』が含まれているだけでも、サイトが真っ白になりますので、編集する際は、事前にバックアップを取ることをおすすめします。
(最低限、まるっと、functions.php内のコードをコピーして、保存すればよいかと)
自分のサイト・ブログならまだしも、クライアントのサイトを編集するときは、ご注意ください!
以下のコードを、functions.phpにコピペしてください。
(*2種類のコードを記載しておりますが、どちらでも問題なしです。)
function example_theme_support() {
remove_theme_support('widgets-block-editor');
}
add_action('after_setup_theme', 'example_theme_support');
個人的には、一行で完結するこちらのコードの方が好きです
add_filter('use_widgets_block_editor', '__return_false');






