
・WordPressの子テーマの作り方を知りたいな!
・子テーマを使って、ブログやホームページをカスタマイズする際の注意点を知りたいな!
・子テーマ作成に必要なファイル一式がほしいな!
こんな悩みを解決できる記事を書きました!
【この記事の信頼性】
当ブログ(RENBLOG)の編集長である僕は、これまでホームページ制作に約40サイト以上、携わらせて頂いております。
また、当ブログ(RENBLOG)は、記事数は少ないものの、数ページ10以内を獲得している為、割と信頼できるのではと思います。
<目次>
WordPressの子テーマの作り方を5つのステップで解説
子テーマ用のフォルダを作成する『親テーマのフォルダ名+child』
まずはじめに、『親テーマのフォルダ名+child』で、新規フォルダを作成します。
今回は、バズ部さんの、『XeoryBase』の無料テーマをもとに、子テーマ作成を進めていきいます。
『親テーマのフォルダ名』が『xeory_base』ですので、子テーマのフォルダ名は、『xeory_base-child』にしております。

ポイント2点
1.子テーマのフォルダ名は、自由に決められますので、『親テーマのフォルダ名+child』にこだわる必要は無いです。
2.WordPress Codexでは、子テーマのフォルダ名の最後に、 『-child』 を付けることが推奨されます。
管理のしやすさの観点から、子テーマのフォルダ名は、『親テーマのフォルダ名+child』が良いかと。
親テーマのフォルダー名は、レンタルサーバー内を覗いて、確認ください。
(『/wp-content/themes/ 』の中にあると思います。)

style.cssを作成する
子テーマ用のフォルダ内に、style.cssを作成し、まずは下記のコードをコピペしてください。
WordPress Codexでは、『Version: 』や『Author: 』などの記載もありますが、最低限、下記の2つで問題なしです。
@charset "UTF-8";
/*
Theme Name:
Template:
*/
『Theme Name:』には、子テーマのフォルダ名を記載
『Template:』には、親テーマのフォルダ名を記載
親テーマのフォルダ名は、レンタルサーバー内を覗いて、確認ください。
(『/wp-content/themes/ 』の中にあると思います。)

今回の、『XeoryBase』の子テーマですと、下記のようになります。
@charset "UTF-8";
/*
Theme Name: xeory_base-child
Template: xeory_base
*/
functions.phpを作成する
子テーマ用のフォルダ内に、functions.phpを作成し、下記のコードをコピペしてください。
コードの書き換えは必要なしです。
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
現状では、このように、なっているかと思います。

WordPressにアップロードする
WordPressへのアップロード方法を2通り説明します。
WordPressから簡単にアップする方法
1.まずは、子テーマのフォルダをWordPressにアップロードするためにZip化(圧縮)します。

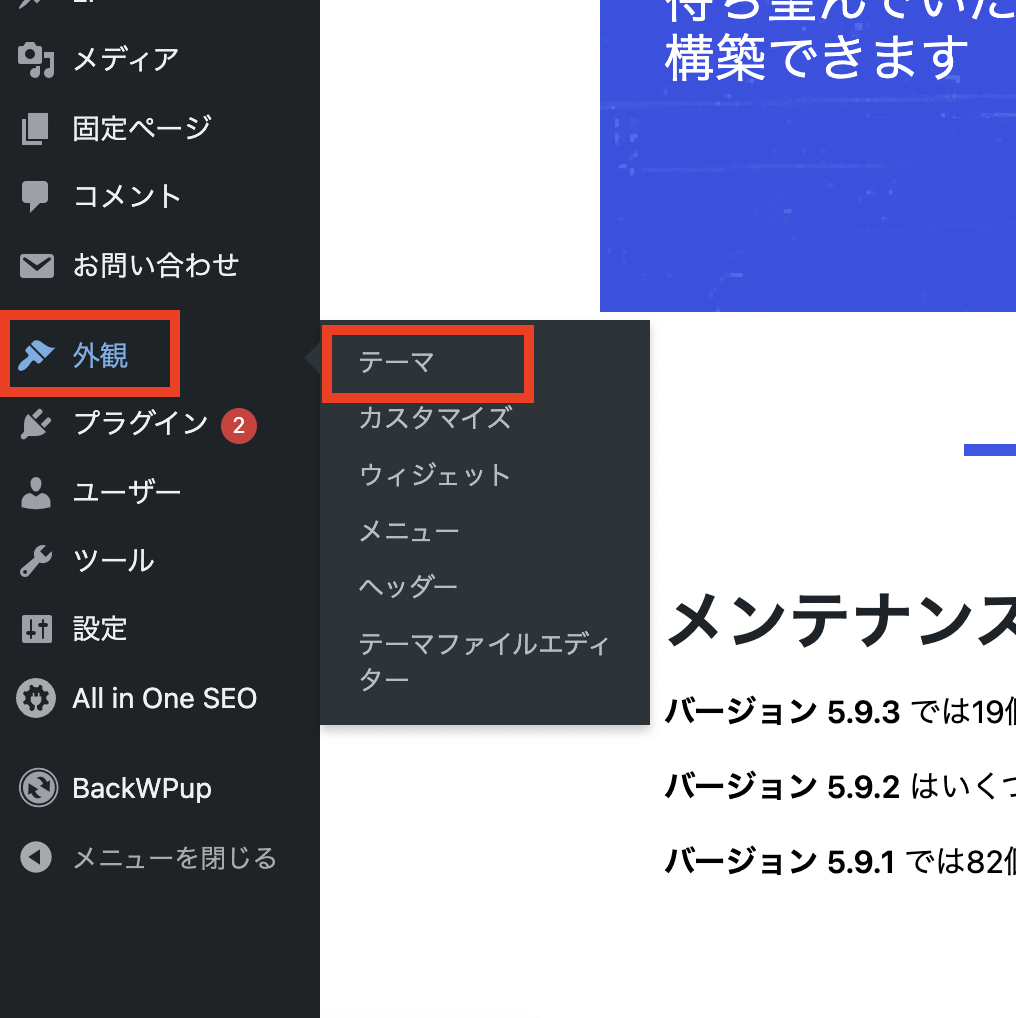
2.WordPressの管理画面より、『外観』→『テーマ』をクリック

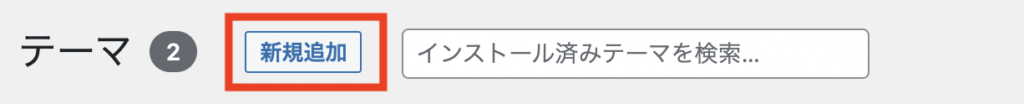
3.画面上部の『新規追加』をクリック

4.画面上部の『テーマのアップロード』をクリック

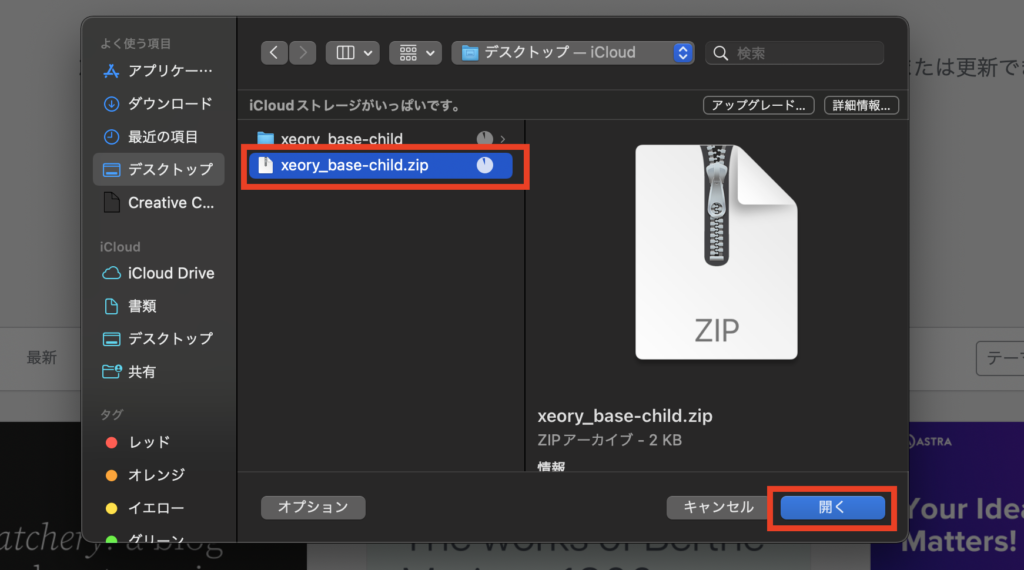
5.Zip化した子テーマを選択→開くをクリック

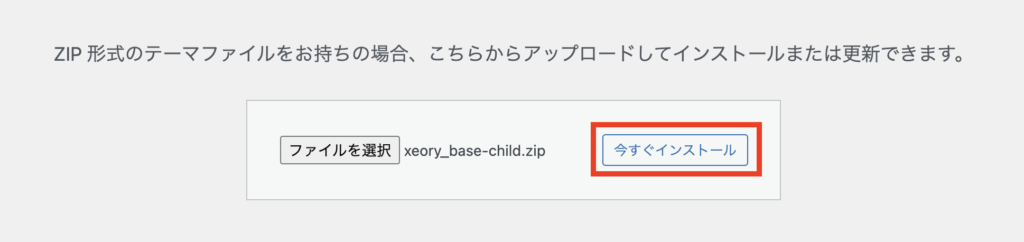
6.『今すぐインストールをクリック』

7.『有効化』をクリック

次のステップで、『子テーマを有効化する』を説明しますが、ここで、有効化しても問題なしです。
FTPソフトを使用する方法
FTPソフト(File Zillaなど)を使い、ドラッグ&ドロップでアップロードします
(『/wp-content/themes/ 』の中に入れます。)

子テーマを有効化する
『外観』→『テーマ』より、子テーマを有効化すれば、完了です。

子テーマを使って、カスタマイズする際の注意点は1つだけ
カスタマイズするテンプレートファイルだけ、子テーマにコピーして、アップロードすること
なぜなら、何をカスタマイズしたのか分からなくなるからです。
例えば、ヘッダーのレイアウトを変更したい場合は、親テーマのファイルから、『header.php』を子テーマに複製したあとに、コードをゴニョゴニョといじると思いますので、
親テーマのファイル内の、『header.php』だけ複製すればよいだけで、『footer.php』や『page.php』などの、テンプレートファイルは不要ですよね。
カスタマイズするための、必要なテンプレートファイルだけを子テーマ内に複製すれば、何をカスタマイズしたのかが、簡単に分かり、管理が楽になります。
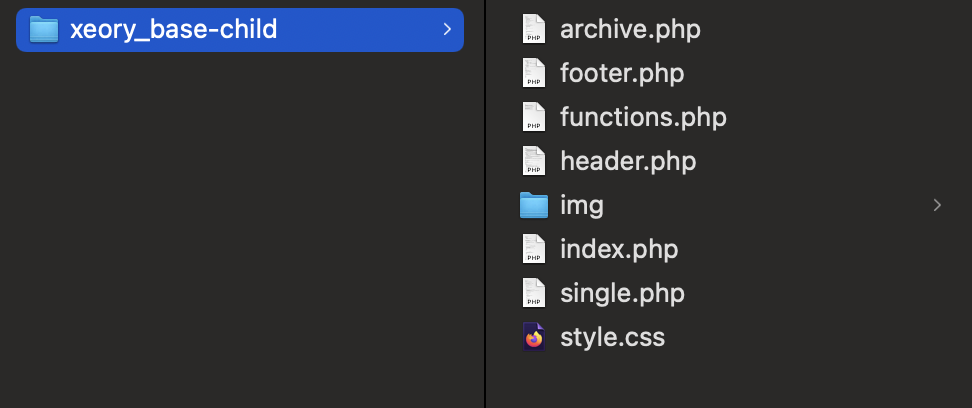
実際に、RENBLOG(当ブログ)の子テーマを、写真で説明しますと、以下のようになります。
カスタマイズするための、テンプレートファイルしか、入れていません。

子テーマ作成に必要な、ファイル一式を無料配布
WordPressの子テーマの作成方法を解説しましたが、
フォルダを作って、style.cssを作って、コード書いてと….。
と面倒な方が、大半だと思いますので、
子テーマのファイル・style.css・functions.phpをまとめたファイル一式を無料でダウンロードできるようにしております。
子テーマのファイルの名前は、任意の名前に、
style.cssは、雛形コードと補足説明を、
functions.phpはそのまま使える雛形コードを、それぞれ組んでおります
以下の、ダウンロードボタンからダウンロードしてください。
また、WordPressでのカスタマイズ・オリジナルテーマ作成に必要な、WordPressのチートシートがありますので、合わせてお使いください。





